COLUMN

SSLとは?対策は今後必要なのか徹底解説!
よくわからなくてやってない、多分大丈夫だけど実際どうなんだろう・・・と感じているそこのあなた!
ぜひこちらのコラムで不安解消して下さい!
皆さまがお持ちのウェブサイト。
SSL対応はお済みでしょうか?
SSLって何?ってなった方もご安心を。
今回はSSLとは何なのか、また、SSLの重要性、SSLの種類、費用等を説明したいと思います。
併せまして、個人のブログサイトや会社のコーポレートサイト、お店のショッピングサイト(ECサイト)などなど、様々なサイトに応じた必要性に関しても触れていきたいと思います。
そもそもSSLって何?
SSLとはSecure Sockets Layerの略。
直訳すれば「安全な受け口の層」。
よく聞くけどSSLって一体何者なのか?
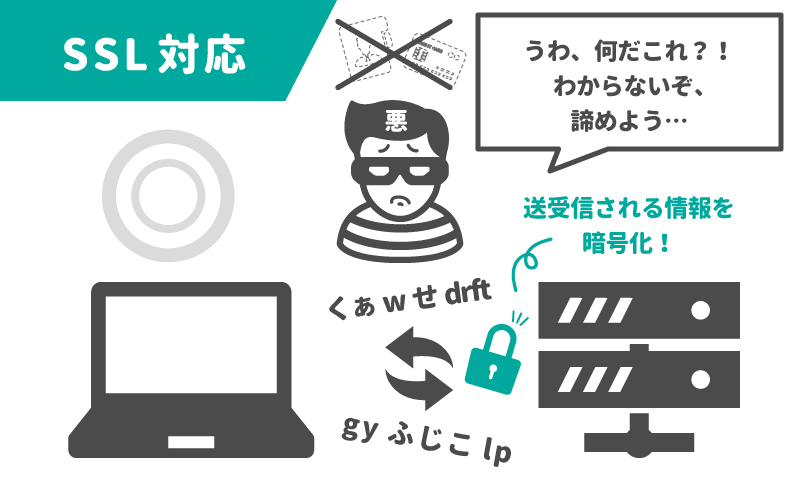
SSLとは
インターネット上で行われるウェブブラウザとウェブサーバでのデータ通信を暗号化した上で送受信させる仕組みのことです。
例えばウェブサイトを表示する際にはウェブブラウザがウェブサーバからサイトデータを受信します。
逆にこちらからアクションを行う場合、お問い合わせフォームやショッピングサイト(ECサイト)のオンラインショッピングなどですと、先ほどとは逆にウェブブラウザからウェブサーバへの情報が送信されています。
ここがSSL未対応の場合の弱点。
ブラウザとサーバー間で行われるやり取りが悪意のある第三者に横取りさせれ恐れがあります。

SSLは上記で述べたサーバーとブラウザ間で送受信される情報を暗号化し、悪意ある第三者に盗み見られたり、改ざんされたりするのを防ぐ役割を持っています。いわば防御壁。

SSL対応の必要性を大きく感じ始めたのは2018年の初夏以降。
いまやブラウザのトップシェアを誇るGoogle Chrome。
これの新しいバージョン「Chrome 68」&「Chrome 70」の登場に起因しています。
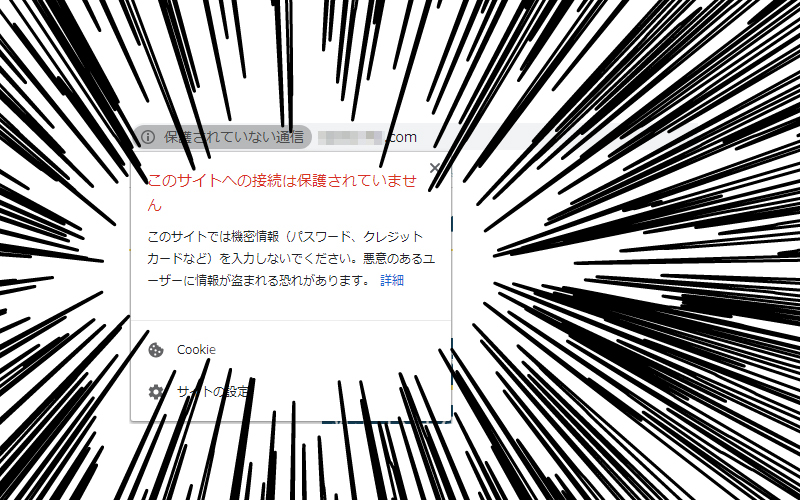
2018年の初夏以降のバーションのGoogle Chromeでは、URL入力欄のヨコに常時SSL対応をしていないサイトにアクセスした場合「保護されていません」という警告が表示されるようになったことかと思います。

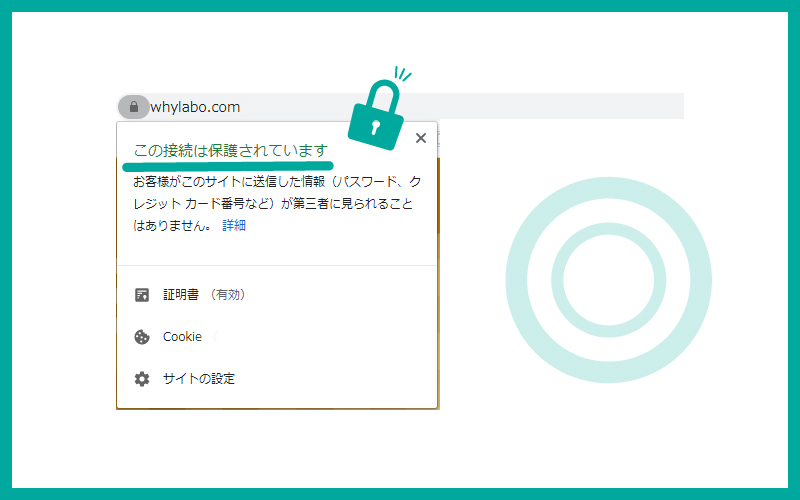
SSL対応のサイトには上記の様な表示はされません。
めっちゃ不安煽ってくるGoogle Chrome…
弊社でもこのバージョンアップ後、何社かお取引のある方から「こんなんでるねんけど…」とお問い合わせがありました。
確かに不安になります。
ご自身のサイトがSSL化されているか、確認するのは簡単。
URL入力欄のヨコをクリック。
するとSSL化されているサイトはこんな感じの表示が出てきます。

されていないときは警告文。

また、もっとわかりやすいのはURL。
頭の「http」に注目。以下のように

となっていればSSL化されている証拠。
SSL化したサイトは必ずhttpの後に「s」がつくのでこちらで判断することができます。
じゃあSSL対応していないと危険なの?
厳密に言うと全てのサイトで必要なわけではありません。
ただ、お問い合わせフォームや管理画面を補持しているサイト、クレジットカード情報をやり取りするショッピングサイトにはSSLをかけておくべきでしょう。
(問い合わせフォームが無いサイトはなかなか少ないとは思いますが…)
インターネット上で頻繁に送受信される氏名や住所、電話番号、メールアドレスなどの個人情報はお問合せフォームから送信しますし、オンラインショッピングの決済でのクレジットカード情報、また、各種サイトへのログインに必要なIDやパスワード情報もブラウザとサーバーの間でやり取りされるので、ここの防御壁が薄いと常に悪意ある第三者に情報を横取りされる恐れがあるためです。
今は外へ出れば様々なWiFi使って通信を行うことが当たり前の時代。
悪意ある第三者によって設置されたWiFiを使ってSSL未対応のウェブサイトへ情報の送信を行うと、情報を盗み取られてしまう可能性が。
サイトが乗っ取られて思ってもみないブログが勝手にあげられては困りますよね?
ネットショッピングしたら突如見に覚えのない請求をされたり…
(こちらはサイトを運営する側ではなくユーザー側の話ですが)
ブログサイトやコーポレートサイトであればまだしも、クレジットカードなどの重要な情報を送るショッピングサイト(ECサイト)等でSSL未対応ですと、極めて危険な状態といえます。
悪意のある第三者に大事な情報を盗み取られてしまう前に屈強なガーディアンであるSSLを導入して、安全なサイト運用をおすすめします。

わかった、SSLかける!けどSSLにも種類があるの?
SSLは大きく分けて2種類存在しています。
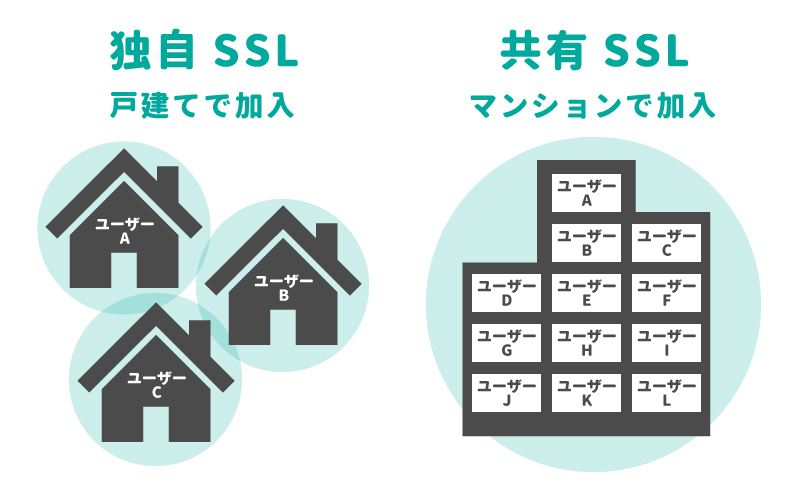
それが「独自SSL」と「共有SSL」。
独自SSLとは?
基本的なウェブサイトは独自ドメインで運営されているかと思います。
(whylabo.comみたいに、自社のサービス名や屋号をURLに設定しますよね、コレが独自ドメイン。後述しますが、独自ドメインは戸建てのおうちと考えていただければわかりやすいでしょうか?)
独自ドメインには独自SSLを使用します。
共有SSLとは?
共有SSLはサーバーで指定された共有ドメインでサイトを運用している場合。
共有SSLは、「http://ユーザーID.サーバーの指定ドメイン.com」
みたいな感じが多いかと思いますが、サーバーから「コレ、SSLついたURLやから使っておいて」みたいな感じで、こちらで指定できないものを利用する場合に使用します。
(戸建てに例えた独自ドメイン専用のお家にSSLをかけますが、共有SSLはマンションのような集合住宅である共有ドメインにマンション指定のインターネットプランに加入する=共有SSLをかけるみたいな感じです。)

「共有SSL」と比べて「独自SSL」は信頼性の高いものとなります。
さらに「独自SSL」の中には
「ドメイン認証型(通称:DV)」「企業認証型(通称:OV)」「EV(Extended Validation)認証」の3タイプがあります。
タイプ別の用途はこんな感じ。
ドメイン認証型
ブログサイトやコーポレートサイト等
企業認証型
支払・決済に関する情報を取得する必要のあるショッピングサイト(ECサイト)等
EV認証型
知名度の高いブランドサイトや官公庁・教育機関のサイト等
用途をみていただいてもわかりやすいかと思いますが、タイプによって、認証レベル(審査の難しさ)が変わるため、信頼性にも差があります。
で、実際、費用はどれくらいかかるの?
SSLにかかってくる費用は導入時だけでなく、独自ドメインと同じで一年ごとに継続的な費用が発生します。
先程ご紹介した3タイプでも認証レベルが違うため、費用に差があります。
ドメイン認証型
0~5万円程度
企業認証型
5万円~10万円程度
EV認証型
10万円~数十万円
また、サーバーによってドメイン認証を無料で導入できるサーバーもあります。
ランニングコストがかからず、初期の設置作業費だけでできるのでお手軽です。
最後に
近年、世界中のウェブサイトでSSL化が進んでおり、Google ChromeやSafariといったウェブブラウザではSSL対応していないウェブサイトを閲覧すると
先述のようにアドレスバーの左側に「保護されていない通信」や「安全ではありません」と表示されて閲覧者に注意を促しています。
運用されているウェブサイトを見ているユーザーが不安に感じ、「え、このサイト危ないんじゃないの?」なんて思われてしまったら、サイトからの離脱率が高くなる恐れが。
そのため、これからのサイト制作・運用に関してはSSL対応が必須といっても過言ではありません。
一度、皆さまが運用されているサイトの見直しやリニューアルと同時にSSL対応も視野に入れてみてはいかがでしょうか?
WhyLaboでもSSL化を推進しており、多数の実績もございますので一度ご相談下さいませ。
SSL対応で安心・安全なサイトの運用を是非!
ではまた!
お仕事のご依頼・ご相談など、お気軽にお問い合わせください。