COLUMN

WEBで使用するフォントは選べるの?
あれ?明朝体にしてたのにスマホで見たらゴシックに変わってるのなんで?
こんなことありませんか?実はWEBで表現できるフォントには特徴があります。
今回はその特徴をざざっとご紹介していきます!
WEBのフォントってそもそもどういう仕組で表現されるものなのか?
基本的にWEBで表現できるフォントは決まっています。
(決まっているという表現もちょっと違うのですが)
WEB用のフォント「WEBフォント」を使用しない限り、
表示されるのはCSSに記述した指定フォントです。
しかも、
その指定したフォントをすべてのデバイス、環境で見れるか、というと、
そうではありません。
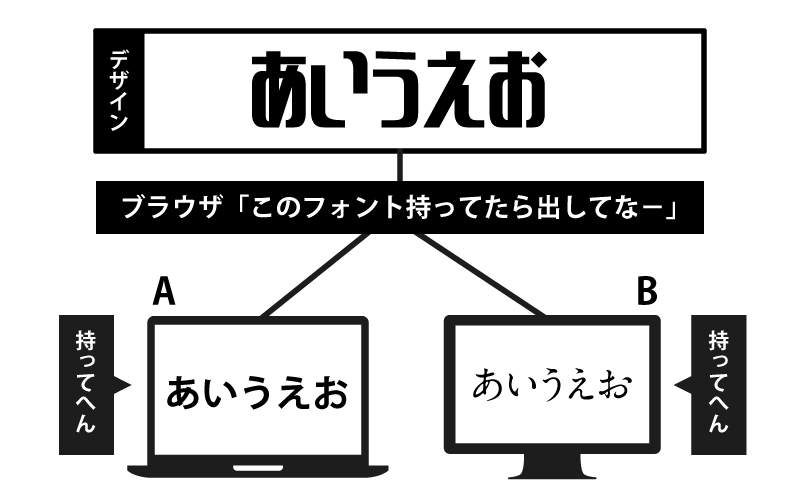
指定した中でさらにWebブラウザ側で
各端末にインストールされているフォントを呼び出し文字を表示させます。
つまり、指定したフォントがデバイスにインスト-ルされていなければ、
そのフォントでは表示されず、
デバイスにインストールされているデフォルトのフォントが
表示される仕組みになっています。
ですので、基本的には特殊なフォントは指定せず、
もともとのデバイスにデフォルトで登録されている
フォントを選択してデザインを行うことが多いです。
例えば

Windows 10 Yu Gothic UI
Windows 7、8 メイリオ、Meiryo UI
Mac ヒラギノ角ゴ、游ゴシック
などなど。
画像で使用されているフォントに関しては、画像化したものを表示しますので、
問題ないですが、テキスト構築の箇所が今回の事例に該当します。
(ドラッグで反転できる部分ですね)
表示例はこんな感じ。
例)

従来の方法では、指定したフォントが閲覧者のPCにインストールされていないと、
別のフォントが代用されてしまい、作成者が意図しない見え方になってしまうのです。
ほとんどのフォントが使えないのか…いや、まって!
せっかくかっこよくデザインしても、見れないんじゃ意味がないですよね。
この問題を解決できるのが「WEBフォント」
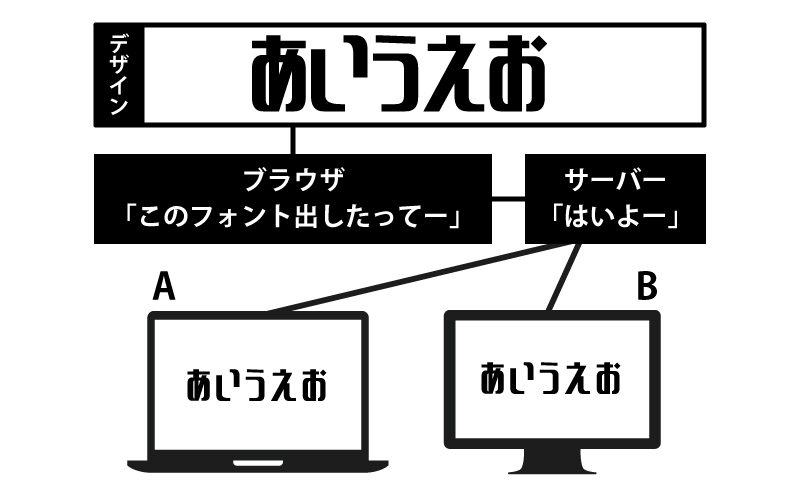
WEBフォントとは、
通常、各デバイスから表示させていたフォントをデバイスからではなく、
サーバー上に保管されているデータから呼び出し、表示させる仕組みです。

これにより、システムフォントという制限なく、
表示させたいフォントを呼び出すことが可能になります。
もちろん、WEBフォントとして使用できるフォントに限りますが、
どのデバイスで見たときも同じフォントで見れるという驚きの方法。
しかも見た目だけのメリットではなく、UIやSEOに関わるメリットも!
WEBフォントのメリット
・修正がラク
画像化していないテキストなので、
文字の修正が画像化したテキストに比べ、ラクに行なえます。
デザインしたワークファイルを共有したり開いたりしなくても、
コードでの修正が可能です。
・UIに優れている
デザインを加えたいテキストを画像化した場合と比べ、テキスト構築なので、
拡大してもボケない、テキスト選択ができる、
読み上げ・翻訳機能にも対応できるといった利点があります。

SEOの点から見ても、画像に組み込まれたテキストは認識されませんが、
テキスト構築としてコーディングされているので、認識されます!
ただ、WEBフォントにもデメリットがあります。
WEBフォントのデメリット
・日本語フォントは表示に時間がかかる場合がある
欧文フォントと比べて文字数の多い日本語フォントは読み込みに時間がかかり、
サイトを閲覧する上で若干のストレスを抱えてしまう場合があります。
(以前に比べると、様々な技術や方法でだいぶ早く表示されるようになりました。)
昨今、通信スピードは格段に早くなり、WEBフォントの表示速度も早くなってはいますが、
3G回線など通信環境によっては通常よりも読み込みに時間がかかるかもしれません。
・ランニングコストがかかる場合がある
こちらも欧文フォントはフリーで利用できるものが
かなりの数存在しますが、問題は日本語フォント。
日本語のWEBフォントはその大多数が有料となっています。

予算をフォントに割ける場合は問題ありませんが、
ネックになる可能性は無きにしもあらず。
閲覧数によって変わる料金体系もありますので注意が必要です。
うーん、日本語のフォントは、
欧文フォントに比べて文字数が膨大なのでなかなか普及が難しいようです。
実際に使ってみたいけど…
はい、WEBフォントを気軽に使いたいのであれば、
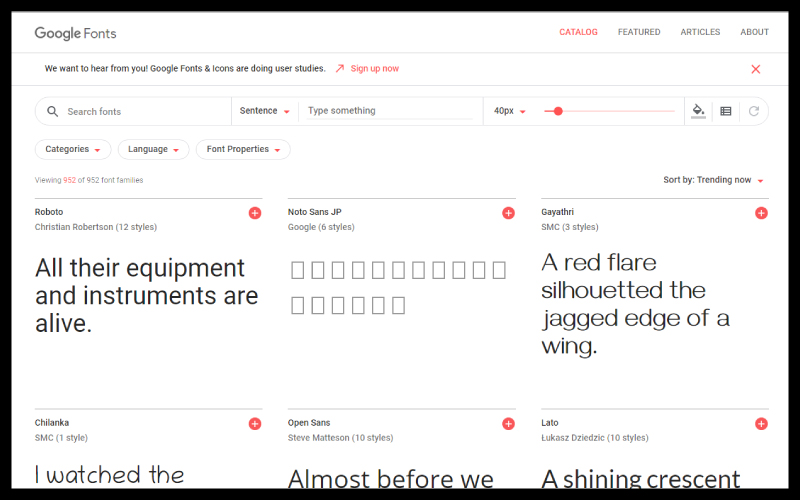
まずGoogle Fontを活用してみてください。

欧文フォントはかなりの数が登録されていますので、
大体のものはまかなえるかと思います。
また、欧文フォントには圧倒的に数は劣りますが、
日本語のフォントも試験的にではありますが
少し公開されていますので一度確認してみてください。
使用したいフォントを選んで、コードをコピー、
HTMLやCSSに貼り付けて指定してあげるだけ!
何これかんたん…
詳しい使用方法はgoogle先生に聞いてみてください。
すっごいわかりやすい記事がいっぱい出てきてニッコリできます。
私がよく使う方法としては、タイトル部分など、英語でデザインするときは
その部分にだけwebフォントを指定し、イメージづくりを行うことが多いです。
これだけでデザイン性がすっごく出るから不思議。
さいごに
さて、いかがでしたでしょうか?
サイトのちょっとした印象で差をつけることができるWEBフォント。
指定方法もさほど面倒ではないですし、
欧文であれば表示速度の問題もラクにクリアできるかと思います。
メリットもたくさんあるので、この機会に、是非活用してみてください。
ではまた!
お仕事のご依頼・ご相談など、お気軽にお問い合わせください。