COLUMN

せいさくのぼうけん~WEB制作の流れ~ その2
では後編、はじまりはじまり~~~!
さてさて、前回(こちらをチェック)は初っ端から思いもよらない強敵モンスターが現れました。
今回も個性豊かな手強いモンスターの出現が予想されます。
さぁ、勇者(依頼者)たちよ、武器を手に取り、冒険の旅へ向かうのだ!
冒険の書~その4~ 見積もり、契約、制作の開始
さぁ、始まりの島から、ダンジョンへ向かいましょう。
依頼者からの内容をもとに、お見積り。
内容に問題がなければ、契約を結び、実際に制作に取り掛かっていきます。
場合によっては、ワイヤーフレームやラフが確定してからお見積りになる場合も。
そのあたりは案件の複雑や規模にもよるかと思います。
依頼者側と制作側でうまくやりとり・意思疎通ができている場合はスムーズに進むかと思います。
大まかな流れとしては、
- ホームページの設計図であるサイトマップとワイヤーフレームの確認
- デザインの確認
- テスト環境の確認
- 本番環境設置後最終確認
- 納品
という流れかと思います。
ここでまずはじめに注意していただきたいのが、
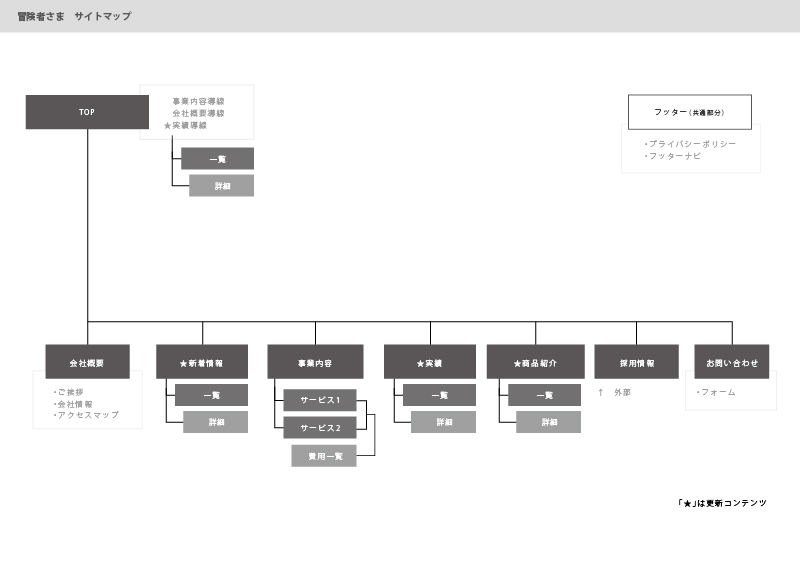
サイトマップ。
参考例)

サイトマップは、必要となるページやその遷移(ページのどことどこがつながっているか)の様子が書かれた
冒険の地図のようなものです。
ここに記載されていないページは
基本的に存在しないと思ってもらって結構です。
(お問合せのエラーページや確認ページは省かれている場合もあるかと。)
ここに、自分がほしいページがきちんとあることを必ず確認してください。
こちらに記載ない場合は
追加で予算組みとなる可能性が高いでしょう。
そこをクリアにすれば、実際にデザインが始まります。
お打ち合わせ時にヒアリングした内容で、デザイナーはサイトのデザインを進めていきます。
WhyLaboの場合はデザインとコーディング&フロントエンドは分業なので、それをもとに冒険を進めていきます。
デザインの確認は、だいたいjpgかPDFなど、画像を確認できる状態でお互いのイメージのすり合わせを行います。
ある程度の画面遷移の仕様や、アニメーションもこの時点で提案されるのできちんと確認をしましょう。
あ、そうこう言ってるとモンスターが・・・

モンスター しようへんこう
一撃必殺攻撃型モンスター。複数可の攻撃は少ないが、一度の攻撃で大きなダメージを食らう。
お互いのメリットを譲歩し合えば、おとなしくなることもある。
そう。仕様変更。これがかなり
スケジュールにも、また予算にも響いてくる場合があります。
例えば、更新コンテンツ(ブログとかね)は必要ない想定で進んでいたものが、
やっぱりブログ欲しい!作って!
となると、単純なものでもおそらく5~10万円ほど、予算が跳ね上がります。
見た目は同じHPなのですが、更新コンテンツを入れることで、中身の構造は全く違うものになるため、
サイトをイチから構築し直し、サイトマップにも大きな変更を加えることになりますので、
仕様を迷う場合はスタート時点で声がけしておくのがベスト。
数回のレスポンスを重ね、トップページを始め下層ページをデザインし、確定してきます。
あ、またモンスターが顔を出しました・・・

モンスター さみだれしゅうせい
精神攻撃型モンスター。一撃一撃の攻撃力は低いが、ありとあらゆる方向から多角的な多弾攻撃を繰り返し、プレイヤーの精神を犯す。
そう。コレ。
依頼者側が急いだりしている場合に、全体の修正を確認してからではなく、
その都度気づいたものを電話やメールで乱発して伝えることがあります。
これはミスが増える要因。
通常、制作側は1案件のみを担当していることはまずありません。
少なくとも5案件程度は同時に進行していることでしょう。
その中で、メールボックスが同じ案件に関して来ているメールで埋め尽くされていると、
その処理から行わないとなりません。
また、複数に渡るメールは見落としも発生しがち・・・
できれば、メールやドキュメントにまとめて送るほうがわかりやすく、修正もスムーズです。
特に、電話で修正点を五月雨で伝える方も少なからずいらっしゃいますが、コレもおすすめしません。
電話では履歴が残らないので、
「伝えた」「伝えていない」論争に発展します。
また、個人間のやり取りになってしまうのも、社内共有ができない点からミスが発生しがち。
伝えづらいことであれば、取り急ぎメールに修正内容を箇条書き程度で簡単に記載し、
分かりづらい部分は電話で補足というような手段がスムーズな修正への一歩です。
この点を徹底していれば、スケジュールは少しは余裕のあるものとなると思います。
修正も終え、デザインの確定ができれば、次は実際にwebサイトとして閲覧できるようにする、コーディング作業にうつります。
コーディングはいわゆるこういうヤツ。

WhyLaboの場合は担当がデザインを見ながらコードに起こしてくれます。
この時点で、
- お問合せに使用するメールアドレス
- 各種SNSのリンク
- 内部SEO対策に使用するキーワードやディスクリプション
を求められると思いますので、前もって準備しておくとスムーズですね。
一通りのコーディングを終え、テスト環境の確認を行います。
あ、こちらを覗いているモンスターがいますね・・・

モンスター でばいすのかべ
不可視攻撃型モンスター。プレイヤーによっては確認できない攻撃を繰り返す。環境により、その攻撃力は変化し、プレイヤーの精神と体力を大幅に削っていく。
そう。デバイスの壁。
デバイスのサイズが変われば、もちろんWEBサイトの見え方は変わります。
例えば、幅の広いモニタに比べ、幅の狭いモニタはそれだけテキストの折返しが多く発生、
画像を小さく表示される場合がほとんどです。
(以前のコラムの「PCとスマホでの想定が出来てない」で簡単に触れています。)
レスポンシブでの構築の場合、デバイス幅に合わせてテキストを折り返しますので、
細かなテキストの改行は無理があるのです。
(どのデバイスでもきれいに改行が表せないという意味で)
また、依頼者側でのモニタやスマホの設定でも見え方が変わる場合もあります。
制作サイドで、実機検証がすべて行えればいいですが、
モニタやスマホはありとあらゆる規格が存在、その上個々の設定を行っているので、その検証は不可能に近いのです。
そういった状態での不具合は解消する場合、まずどういった環境で閲覧し、
どういった場合のときに現象が発生するのかという、探偵のような作業を要します。
仕様上、様々な事柄が干渉し、どうしても修正できない場合も多いですが、
少しコードを変更して違うアプローチで表現できることもありますので、気になる箇所があれば、
スクリーンショットを修正とともに送りましょう。
その場合、ご自身で現象が確認できた環境
(環境名、OSのバージョン、確認しているブラウザの種類)は
伝えた上で聞いてみるのがスムーズです。
そこで納得できれば、テスト環境の確認は終了です。
制作側でも各種検証は行った上でテスト環境の確認になるかと思いますが、
当初の説明から違う、明らかに挙動がおかしいなど、気になる箇所はキチンと伝えましょう。
ここまでくれば、そろそろプレイヤーのレベルもLv.70ぐらいにはなったのではないでしょうか?
冒険の書~その5~ 本番環境の設置
さぁ、制作のダンジョンを乗り越え、
いよいよ本番環境への設置です。
はい、ラスボスです。心してかかってください。

ラスボス せっちかんきょう
予想不可攻撃型モンスター。個体により、相性があり、防御が聞かない場合も。ふっかつのじゅもんを唱えられる場合もあるが、一旦攻撃を喰らえばしばらく動く事ができない。
そう、設置環境。コレが結構、クセモノです。
今回制作した制作サイドにサーバーやドメインの管理を任せる場合はさほど問題ないと思います。
制作したサイトや予算に応じた、または普段使用していて扱いに慣れているサーバーの提案があるはずです。
厄介なのは、すでにサイトを所持していて、外部にサイトの管理を任せており、
今回乗り換えるといった場合やご自身ですでに所有している場合。
サーバーは通常であればメールも同様のサーバーにて管理しているはずですので、
それを引っ越すとなると設定によっては以前のメールが見れなくなる可能性があります。
引っ指しの最中も同様。
住所(ドメイン)に対して、前自宅(旧サーバー)から今回の新自宅(新サーバー)を認識させるのに少し時間がかかります。
また、序章でも少し触れましたが、サーバーによっては特定のコードを読まない、環境がない、データベースが設置できない等、それぞれ特徴があります。
その場合はコーディングしたものが機能しないので今までの構造を書き換えないといけないないいて事象も起きかねません。
前管理者がサーバー情報を受け渡してくれず、制作サイドで設置ができない場合もしばしば・・・
ドメインの移管や引き渡しにも数時間、ものによっては最大72時間は安定しないと言われているので注意。
全管理者と友好的でない場合は特に、注意が必要です。
サーバーの引越しに伴いメールが消えてしまうのが困る場合メールは前もってバックアップをとっておくことで回避可能です。
依頼者側で契約する場合は、どういったサーバーを借りればいいか、必ず確認してください。
設置といえば、すぐできそうなものだと勘違いされがちですが、それはごく一部のお話。
どういった事が起きるかわからないこともありますので、
可能であれば納期の1週間ほど前にはすでに本番環境への移行を始めておきたいものです。
冒険の書~最終章~ 案件の終了、お支払い
さぁ、ボス攻略を終え、ようやく納品。
ここまででモンスターからドロップした金貨等を利用して、支払いをしましょう。
契約によっては、保守管理費を継続的に支払うプランもあるかと思います。
作りきりで修正ごとに費用を支払う場合も。
そのあたりははじめの契約時に提示されると思うので確認しておきましょう。
最後に
さぁ、依頼人から勇者となったみなさま、今回はいかがでしたでしょうか?
はじめて頼むにはなにをどうすればいいかわからない、といった方も
一度こちらをご覧になって、大まかな流れだけでも頭に入れておいていただくと
今後、少しはスムーズはお取引が制作サイドとできる可能性が広がります。
もちろん、今回記載したことはSUEが経験してきた中での流れなので、
他社さまですと変わってくる部分ももちろんあると思いますが、参考までにご覧いただけますと幸いです。
長くなりましたが、このへんで、制作の冒険を終わりたいと思います!
ではまた!
お仕事のご依頼・ご相談など、お気軽にお問い合わせください。