COLUMN

フロントエンドエンジニアに優しいデザイナーになりたい
フロントエンドエンジニアに優しいデザイナー
弊社は現在、デザインとコーディング・システム実装は分業で行っています。
私SUEはデザイナーですので、クライアントからデザインのOKをもらい次第、データをフロントエンドエンジニアYAVU氏に引き継ぐ形となります。
ここで、よくあるんですよ、
「コレどうなるん?」「…あっ。。。」とか
「このページのデザイン、どうすんの?」「…あっ。。。」とか。
デザイン上でクリアしているつもりでも見落としがちな確認画面のデザインやボタンのロールオーバー時の想定など。
普段仕事をしている上で、YAVUさんにご指摘いただく項目を戒めがてら書いていきたいと思います。
OGPとファビコンがない
「すっちー、コレOGPどこ?」
「あっ…」
よくやります。
OGPとは
サイトをSNSにアップした時などに表示される画像のこと。
こんな感じ↓

ファビコンは
ブラウザのタブにちょこっとのってるこの子↓

デザイナーの言い訳としては、
ロゴの素材がまだアタリで・・・
先にデータ共有したほうがと思って…
とかだと思います。
キャッシュが残る可能性が
このOGPやファビコン、一旦キャッシュが残ってしまうと、差し替えてもなかなか新しいものへ変わってくれないことがあります。
なので、初期段階で準備しておきたいものの一つ。
忘れていた場合は「10分で作ります!」
と勢い良く言い放ち、切り出してお渡しするのが得策でしょう。
余談)
ちなみにすっちーは社内の私のあだ名です。由来はスチュワーデスではなく、新喜劇の方だと勝手に思っています。事実、社長にはすち子と呼ばれております。
PCとスマホでの想定が出来てない
「すっちー、コレ改行したらこんなんなるけどコレでいいの?」
「あっ…」
コレが本当に難しい…。
WEBに携わることはや4年弱ですが、コーディングが大嫌い出来ない私にとっては、どうもそこら辺の想定が甘い。
デザインを起こすのは通常PCでの想定で行っていきます。
適宜、スマホ表示での画像が別に必要な場合などはその都度スマホ用画像を作っておいたり、トップのみ確認のためスマホバージョンのデザインカンプを作ったりしますが、メインはPCで設計していく場合が多いです。
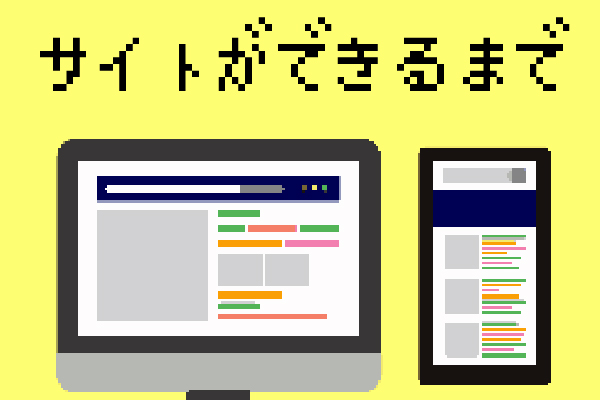
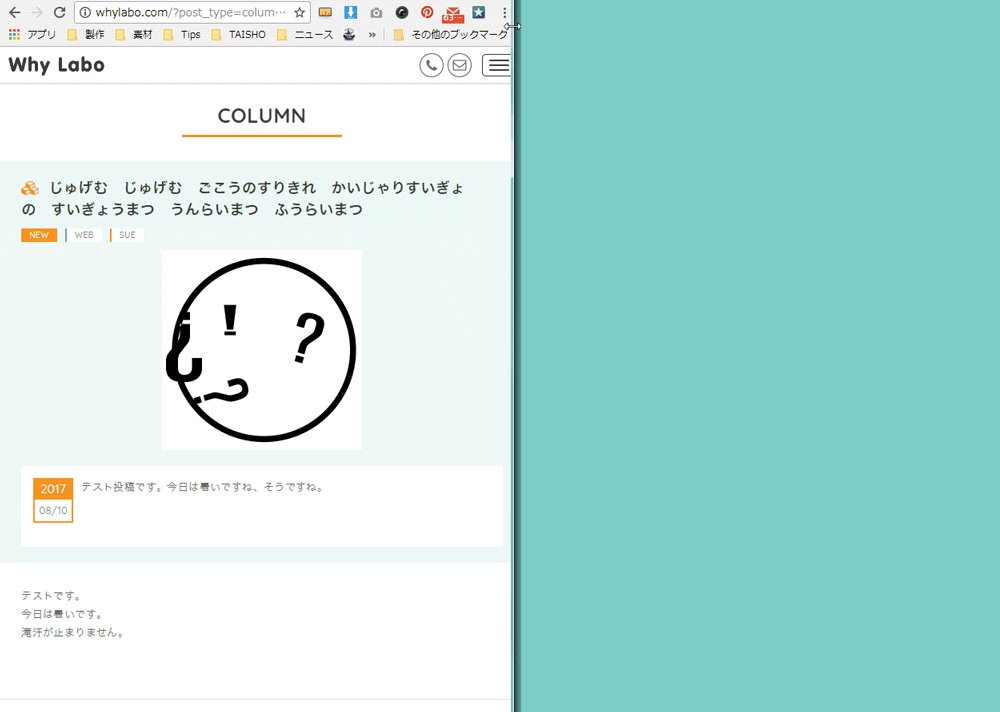
例えば、こういうデザインでタイトルがお客様で変更できる更新型(CMS)のサイトだった場合。
参考で、弊社のサイトを例に。

サンプルテキストでは折り返しはしません。
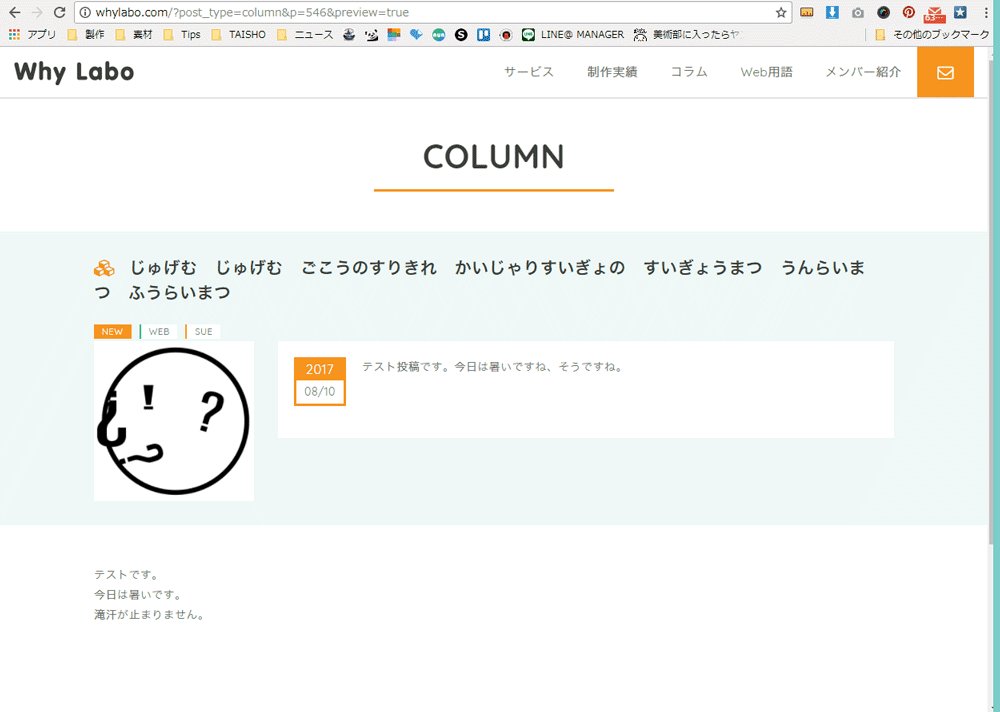
ただ、お客様が超絶長いタイトルをもしかしたら入れる場合があるかもしれない…
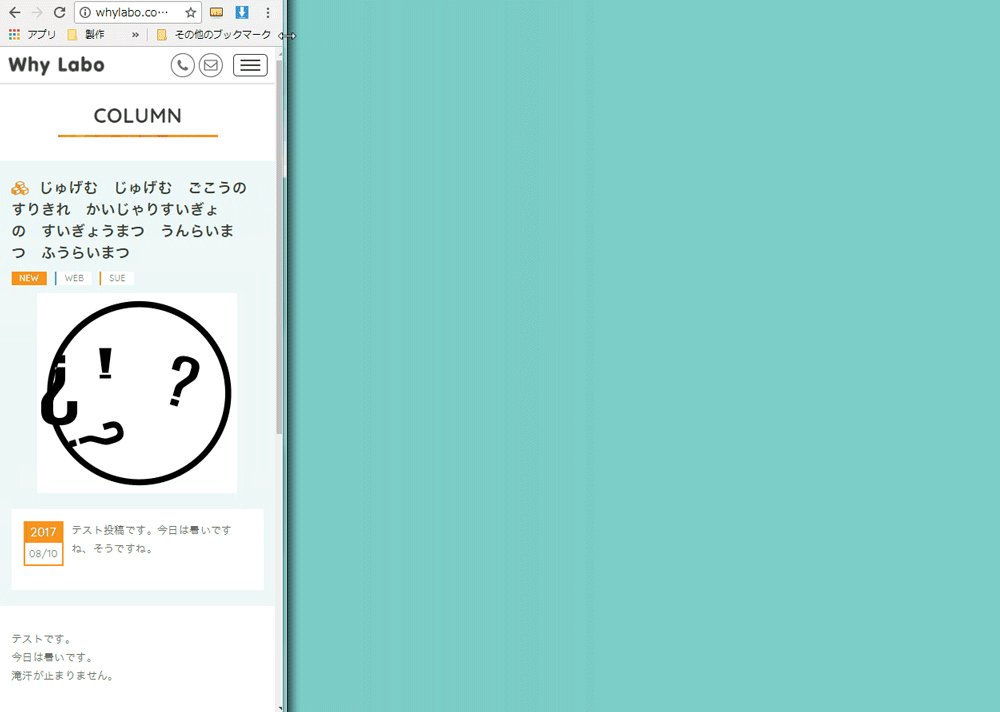
じゅげむ じゅげむ ごこうのすりきれ かいじゃりすいぎょの すいぎょうまつ うんらいまつ ふうらいまつとか。
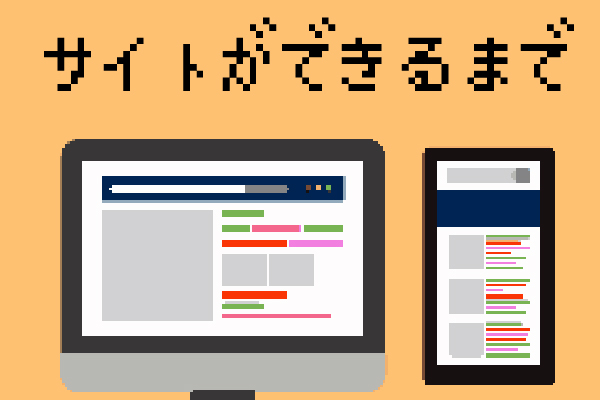
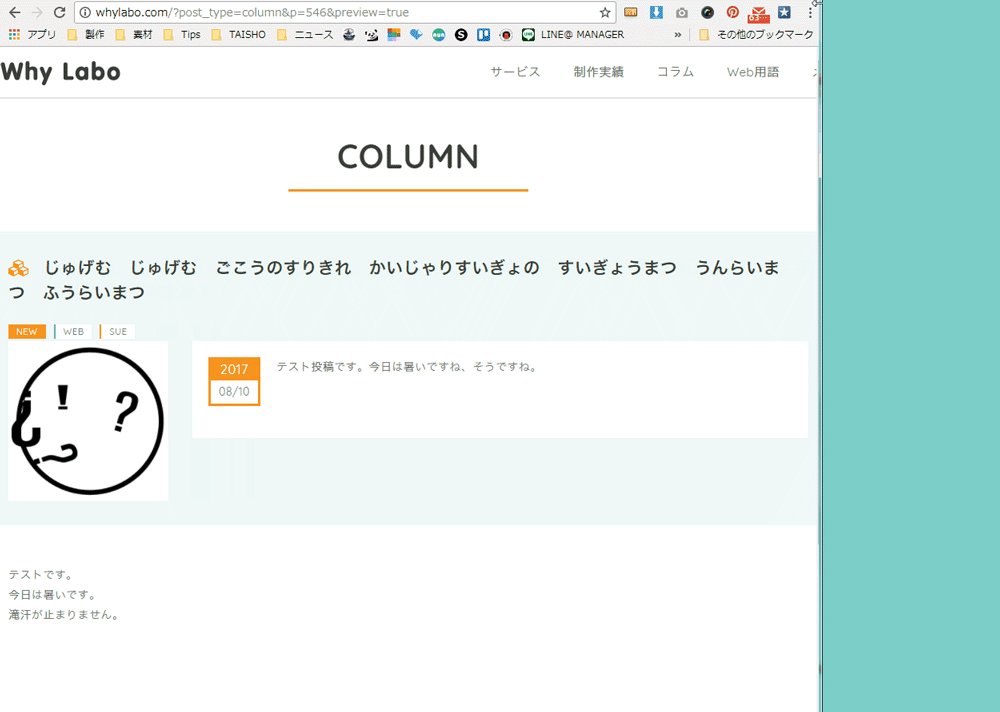
これがスマホになると…

はいー折り返し大量発生。
あーコレは想定していなかったー
テキストがこちらで決められない、または増える可能性が大いにある場合、特に気をつけないといけない事柄です。
頑張ってコーディング勉強しよう…
ただいま、目下勉強中です。その奮闘記はまた後日、掲載していきたいと思います。
ボタン、ロールオーバーどうするの?
「すっちー、これボタンやんな?動くん?透過かけるの?」
「あっ…」
これも本当に忘れがち。
よくあるのは、ボタン自体が薄くなる(透過をかける)ものだとか、
グラデーションの向きが変わる、ドロップシャドウがなくなってペコってへこむように見える
ぐらいだと思いますが、これ以上に色が違うものに変わったり、
アニメーションをつけたいなどの仕様がある場合は早めに伝えておくのがベスト。
確認画面は?
「すっちー、これ確認画面ないねんけどどうするん?あと、フォームのアドレスってもうきいてるん?」
「あっ…」
よくやりますよね。
デザインを先方に確認いただく時、指定されたページはもちろん制作して確認いただくのですが、
それ以外に必要である画面ってのもデザインが必要になります。
例えば、フォームの確認画面。
「入力内容は下記でお間違いないでしょうか?」
みたいな画面。
全体のトンマナで整えたページをそっと横においておけば、コーディング時に確認に必要がなくなります。
また、フォームに設定するメールアドレス。
これはコーディングへ移行するときにはもう準備出来ているのがベスト。
先方に確認を取って、これもデータの横に忍ばせたり、テキストファイルをまとめておくと作業がスムーズです。
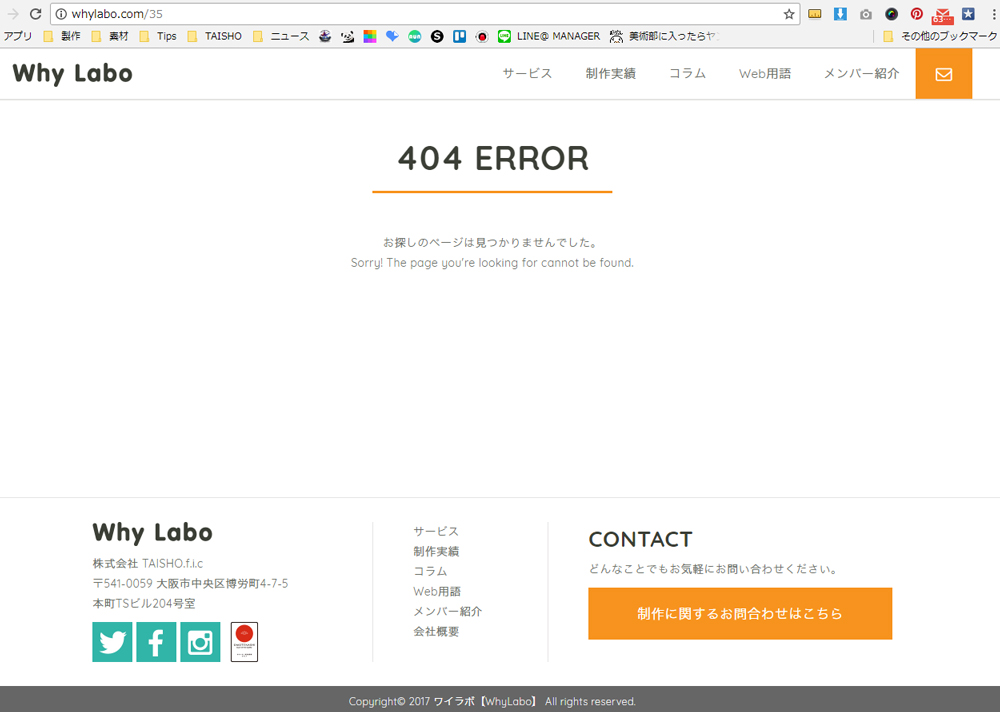
また、404エラーの画面もデザインしておくとベスト。

どんなサイトであっても、何かしらのタイミングで表示される可能性のある404エラーのページは用意しておくほうがいいかと思います。
基本はページのトンマナに合わせてデザインするのがベストでsが、納期や予算の都合によっては遊んでみるのもデザイナーの腕が鳴るところであります。
また、フォームのメールアドレスに限らず、使用予定の各種SNSのURLなども、コーディングへ移るまでにクライアントへ確認して揃えておきたいところです。
スマホ表示の際は?
「すっちー、これスマホのとき、スライダー画像の文字読まれへんで」
「あっ…」
よくやりますね。やります。やっちゃいます。
PCとスマホでは画面幅・比率が違います。そのため、PC先行でデザインをすすめて、横長の画像を制作したとしましょう。
そうすると、画面は大きいので気にせずデザインしてしまうと、スマホの表示の場合
文字読めねェェェェェェ。
これもうっかりよくやってしまいます。横長のバナーとかは特に注意。こういった場合は、スマホ表示用の画像を準備しましょう。
縦横比率をスマホ表示で適切に文字が読めるように制作してワークファイルの端にスマホ用として置いておくと、手戻りがないのでスムーズです。
ざっと書き出しただけでもこんなにありますね。
最後に
分業だからこそ、起きる想定の認識の違い。
スムーズな連携をすすめるにはYAVU氏に追いつけるよう、頑張りたいと思います。
(背中ははるか遠く、地球の反対側ぐらい遠いです。)
お仕事のご依頼・ご相談など、お気軽にお問い合わせください。