COLUMN

スマートでグラバーなスマートオブジェクト&シンボル(2)
こんにちは。
前回の記事に引き続き、直しに強いデータの作り方についてご紹介いたします。
この間はPhotoshopの「スマートオブジェクト」について中心的に述べましたが、
本日はイラストレーター版スマートオブジェクトとも言える「シンボル」について。
とはいうものの、この機能、見てはいつつも使ったことがないIllustratorの機能の一つ。

皆さんは結構使用されているのでしょうか?
少し前、他社さまから頂いたデザインデータに使用されていて、
「なんじゃこりゃ」となったわけです。
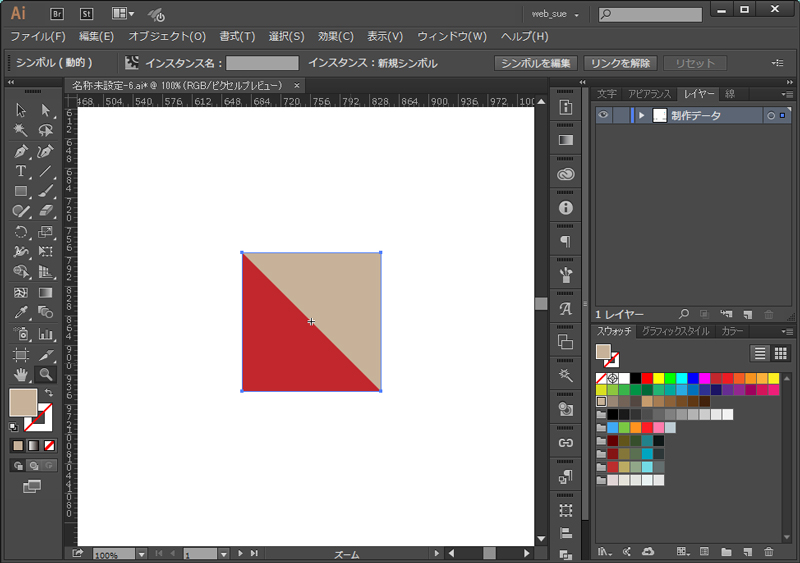
こんな感じ。

なにこれ?
いつものバウンディングボックスと違うぞ・・・?
ぴゃって編集できないんだがどうなってるんだ・・・?
「シンボル」とはなんなんだ
シンボルとは、ドキュメントの中で繰り返し使用できるアートオブジェクトのことです。
シンボルを作成すると、シンボルのインスタンス(コピー)をアートワークに繰り返し追加することができます。
シンボルのインスタンスはシンボルパネルや、シンボルライブラリの中のシンボルにリンクしており、
同じオブジェクトをコピーして貼り付けるよりも、ファイルサイズを減らすことができます。
シンボルツールを使用すると、繰り返し使用するオブジェクトを簡単に配置することができます。シンボルを使用することで効率的な作業が可能になり、ファイルサイズを削減することもできます。
また、Illustrator では、シンボルスプレーツール、シンボルシフトツール、シンボルスピンツールをはじめとする 8 種類のシンボルツールが用意されており、配置したオブジェクト (シンボルのインスタンス) を編集することが可能です。
・・・・
うーんわからねぇ。
繰り返し使えることと、ファイルサイズが減らせるってことはわかった。
習うより慣れろ派の私は、
アドビさんのサイトを参考にしながら
シンボルなるどこの馬の骨かもわからない機能を使用してみることにします。
・・・
と思いましたが、わかりにくいあたしには理解が難しい。。。
よし。
行き当たりばったりでやってみる。
実際にシンボルとやらを使ってみる
とっても昔にすこーし触ったキヲクの欠片を砂漠のような私の脳みそから引っ張り出していきます。
まず、webの場合。
繰り返し出てきそうなものといえば・・・
こういったボタン。

ボタンなどは全てのデザイン変えるのとっても面倒で、手間がかかります。
コピーすればいい話なんですが、長いLPとか。ボタン乱発するデザインとか。
嫌になります。
まず一度、ボタンを普通に作ります。
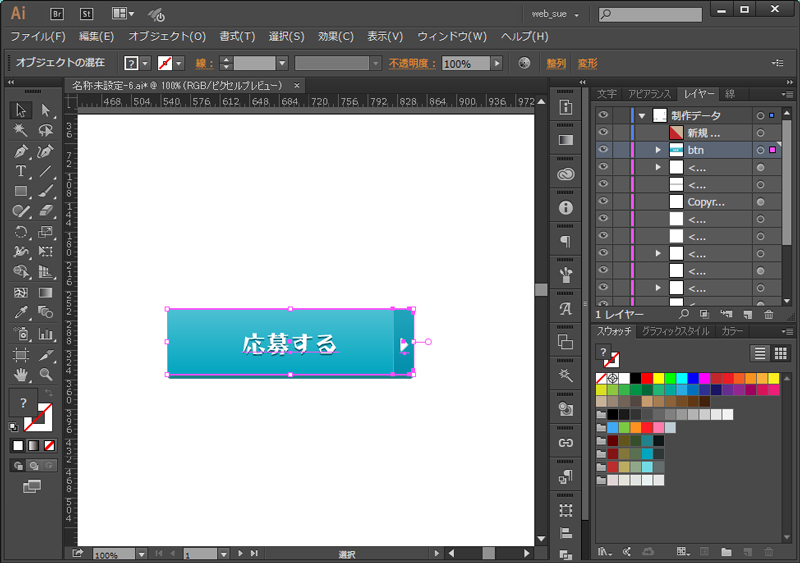
ボタンをグループ化して・・・

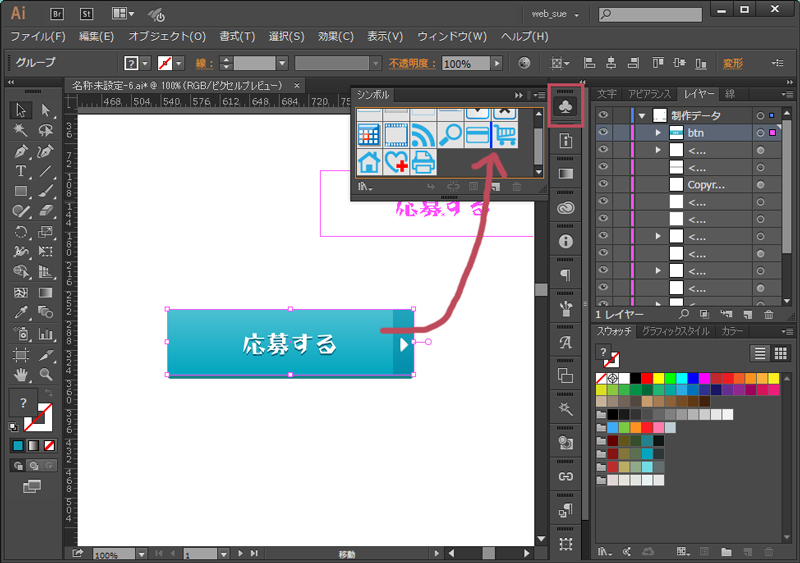
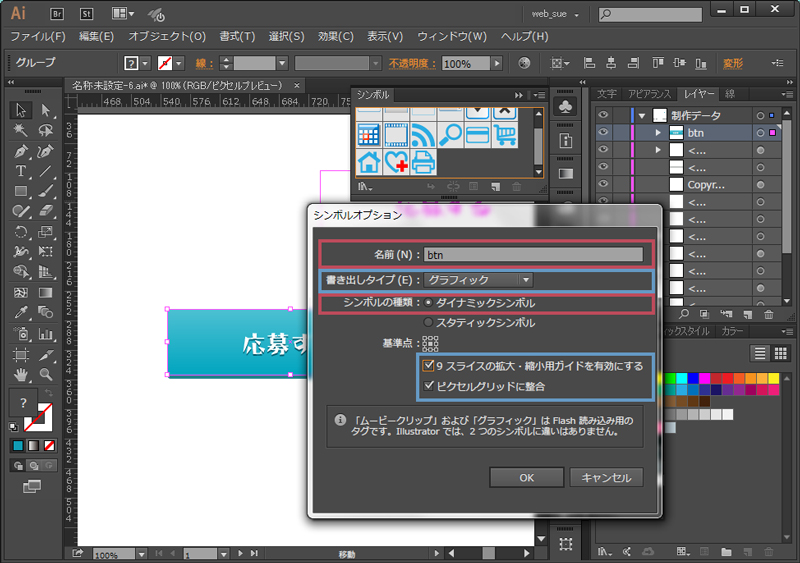
シンボルパネルに放り込む。

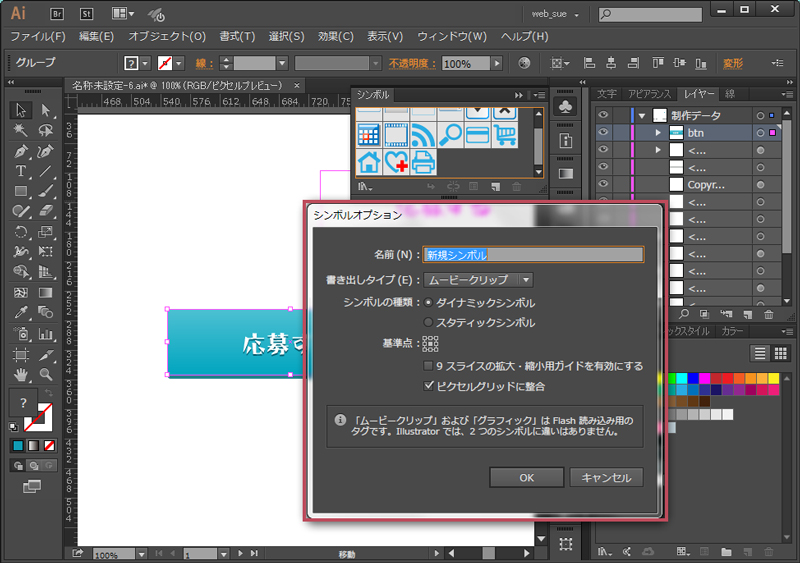
こんな画面が出てくるので・・・

とりあえずそれっぽいものにチェックを。

OKを押して登録が完了。

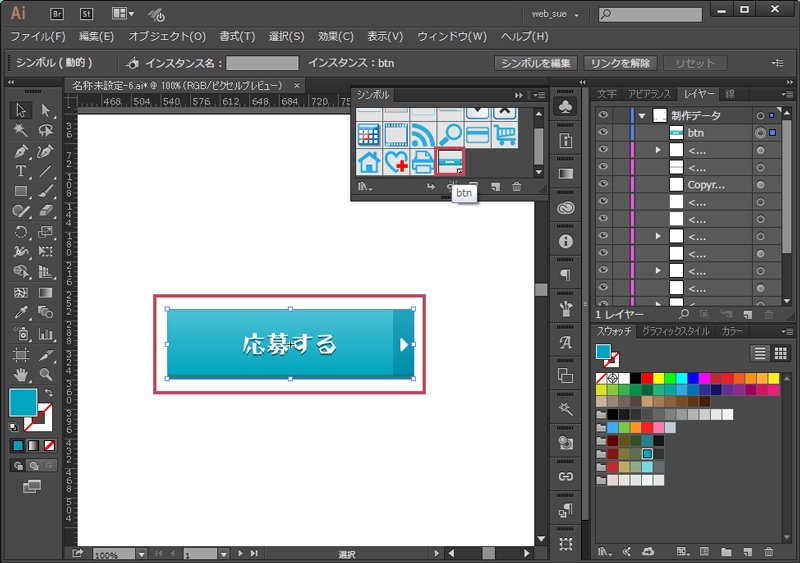
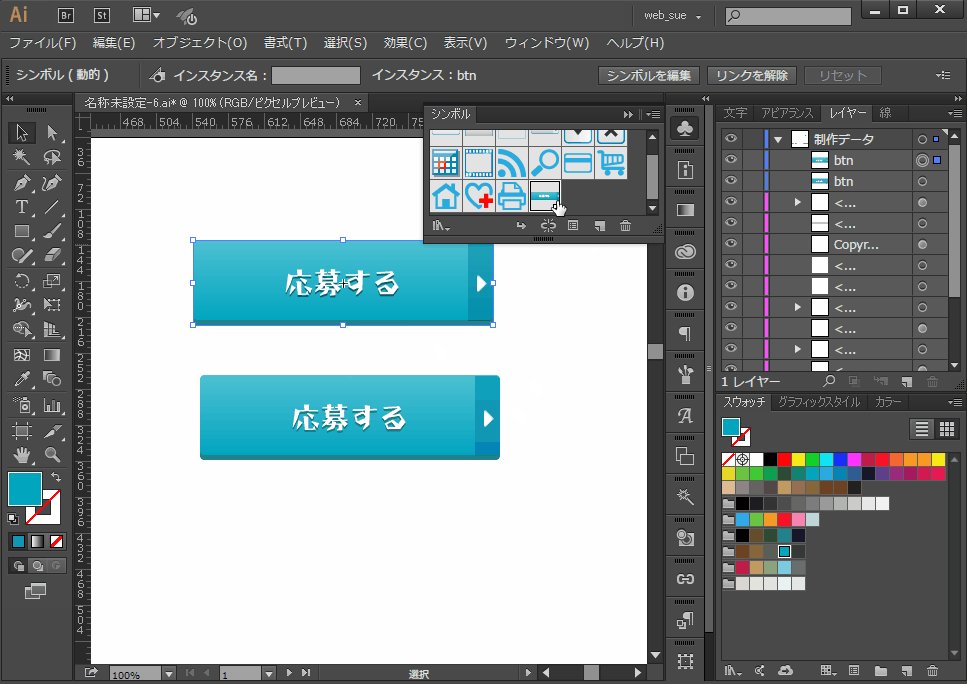
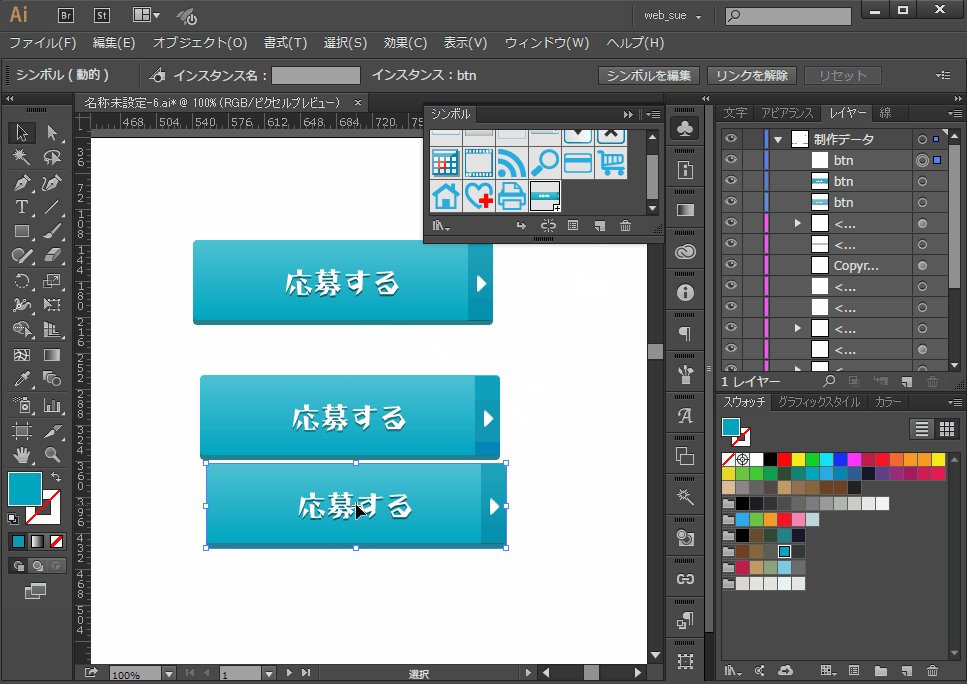
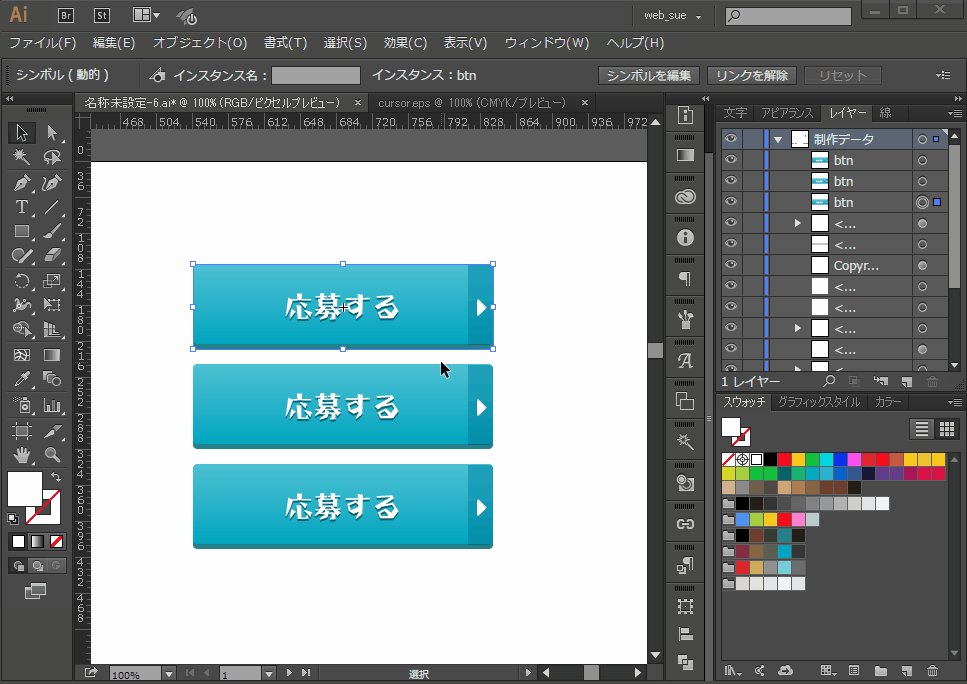
登録されたシンボルをドラッグ&ドロップで任意の場所へ。

すると!同じのが出てきた!
感動。
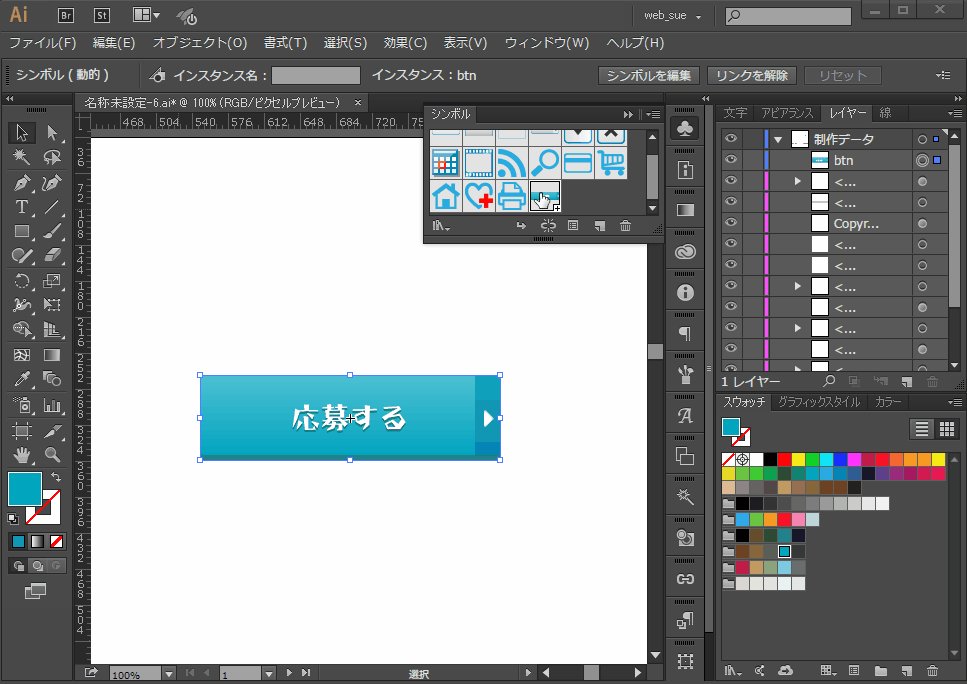
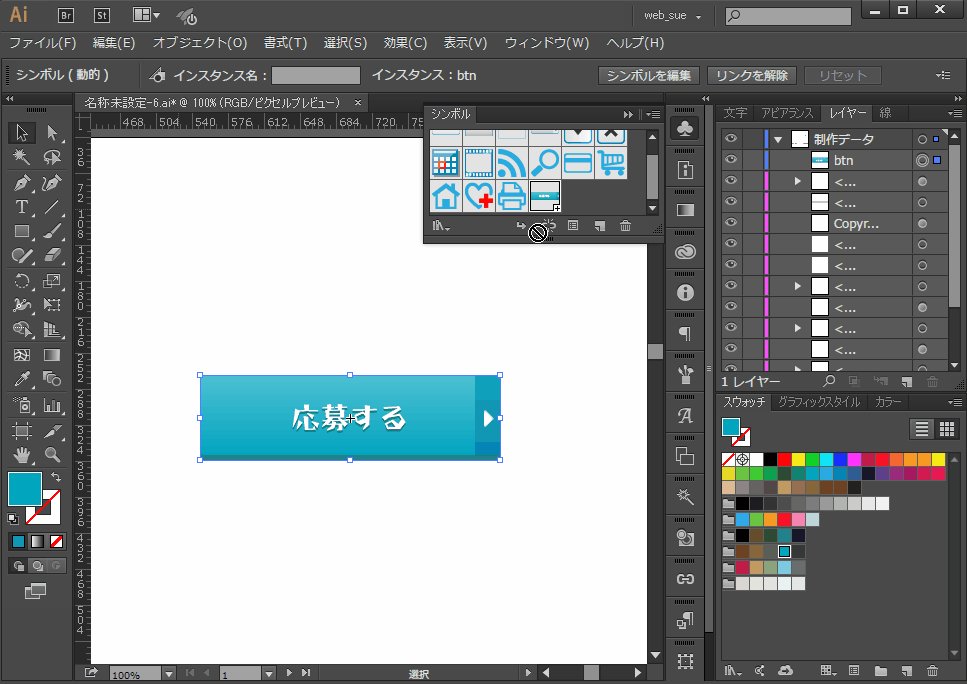
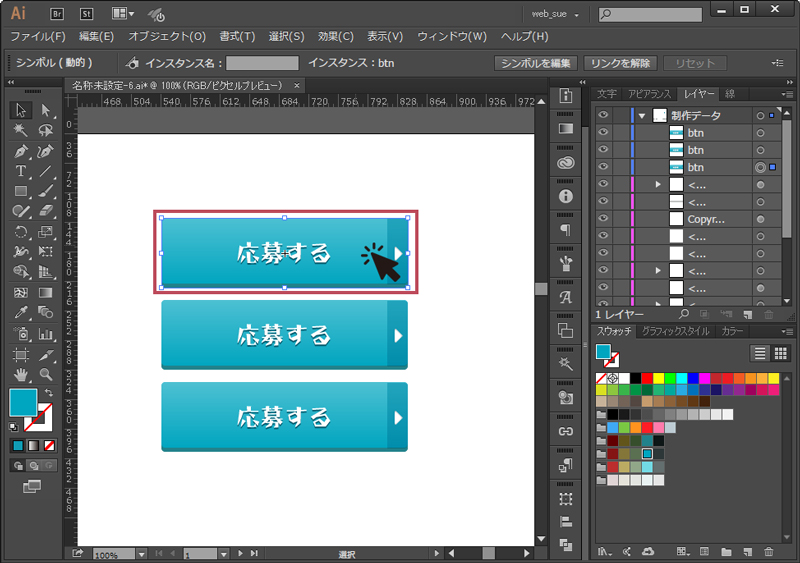
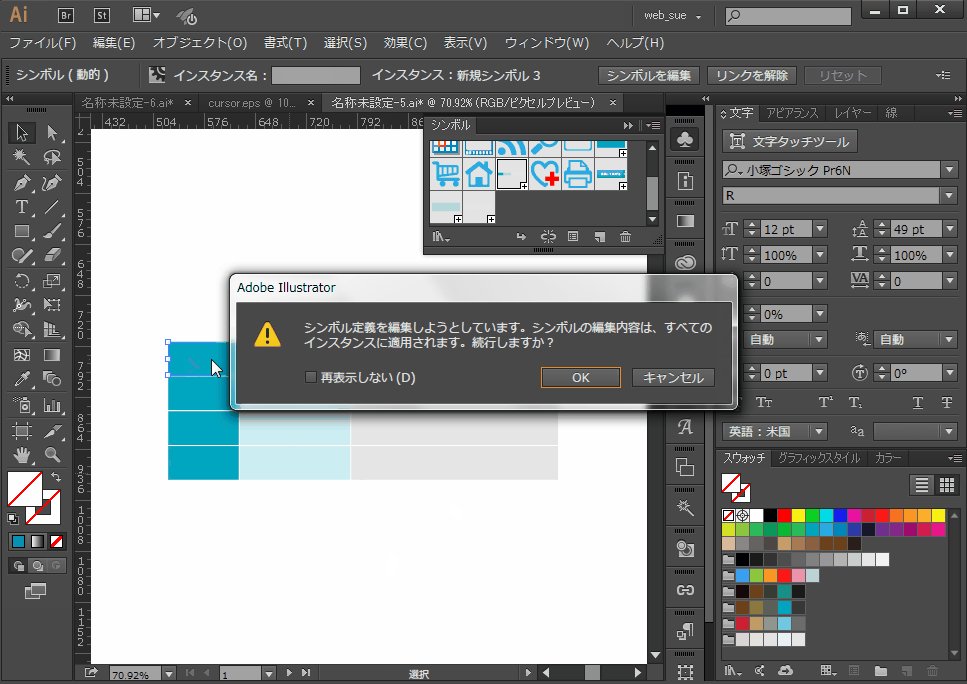
例えばこれを編集するときは・・・
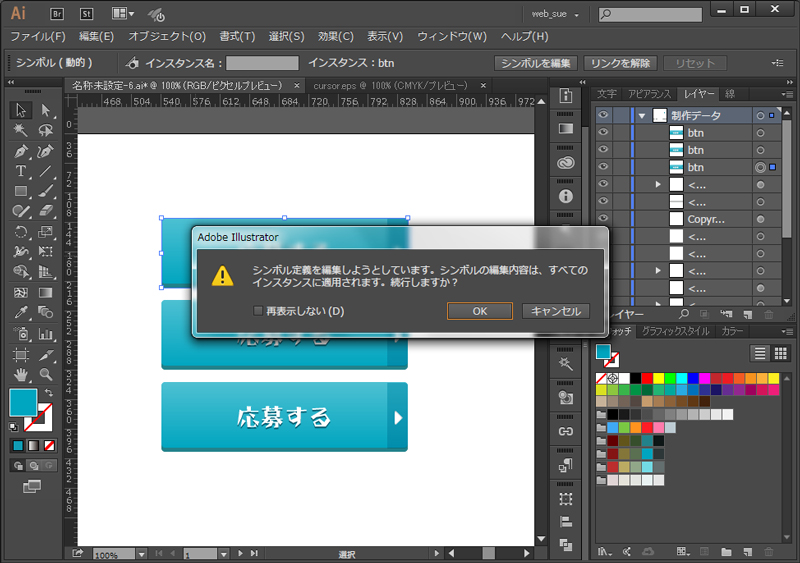
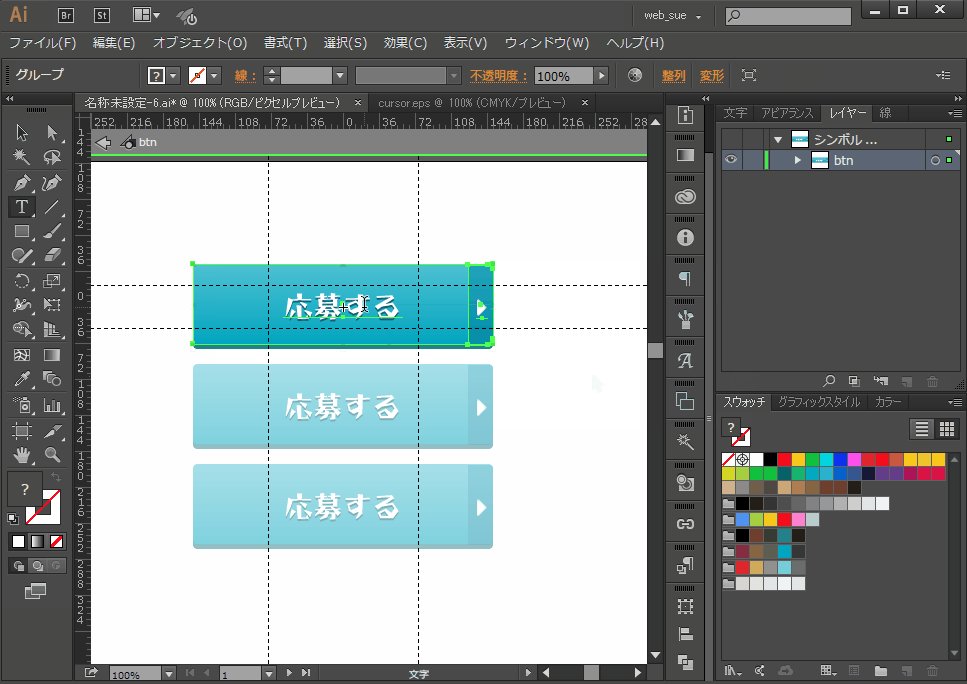
配置したシンボルをダブルクリック。

アラートが出てきますが無視してOK

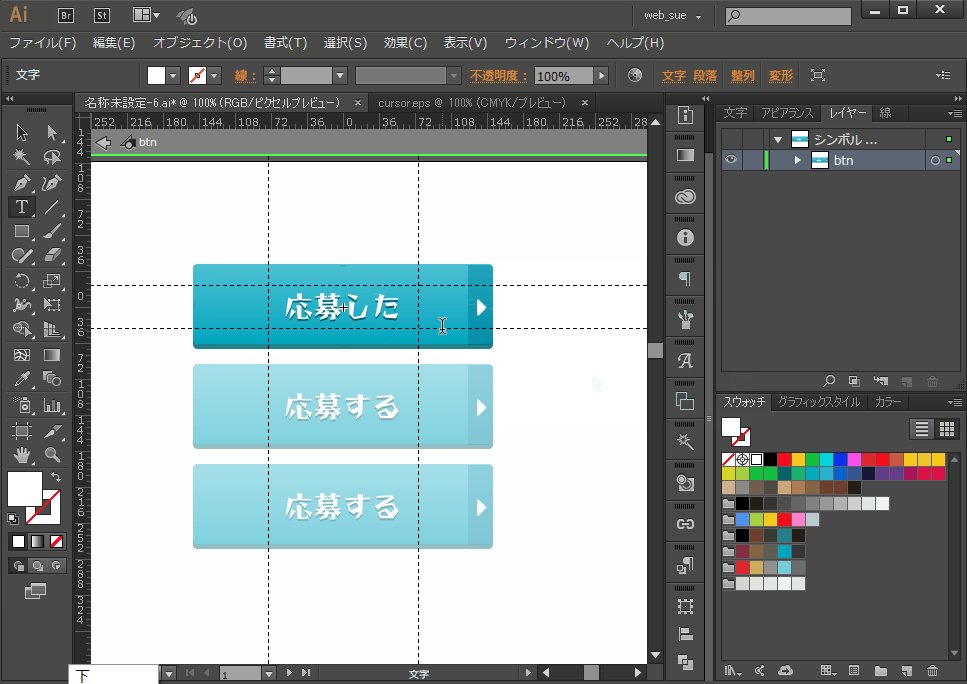
修正をかけてから編集画面を抜けると・・・・

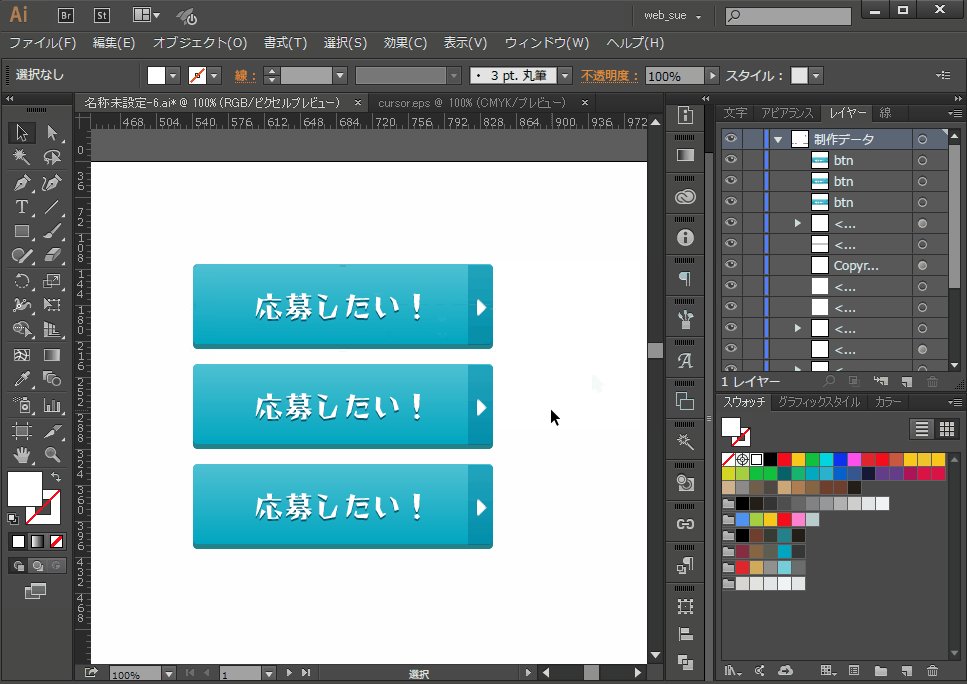
あら不思議!全てに修正が反映!
(左端にあやしい予測変換が出てきてますね)
たまらん、なぜ、どうしてもっと早くこれをちゃんと使わなかったんだ・・・
その上、ワタクシ的にポイントが高かったのは、
シンボル編集時に別タブが開かれるのではなく、その画面で編集が可能ということ。
タブをあちこち行ったり来たりする必要がないのは時短要素のひとつです。
ありがたい。
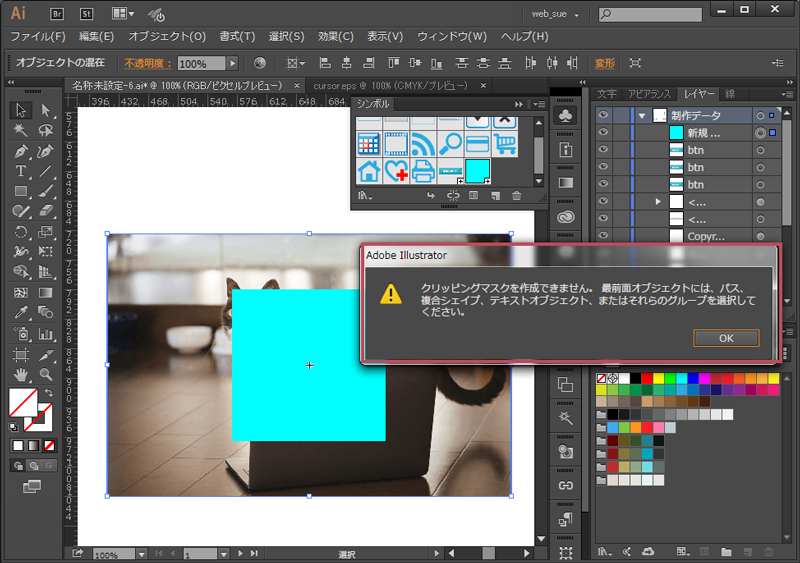
ただ、スマートオブジェクトと似たような使い方をしようとして、見つけた難点。
シンボルにしたオジェクトではクリッピングマスクはかけられない・・・

うむむ・・・画像のベースサイズにシンボル化したオブジェクトを作っても
クリッピングマスクできないならちょっと不便。。。
兎にも角にも、こんな便利なもの、
使わないという選択肢を取るバカがどこに居るのか。
(さっきまで使えなかった筆者はもうこの世から抹消して下さい)
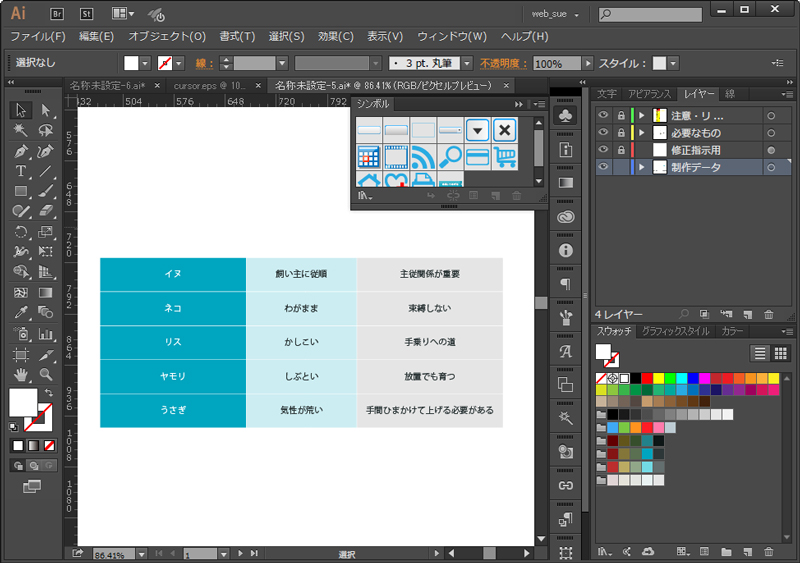
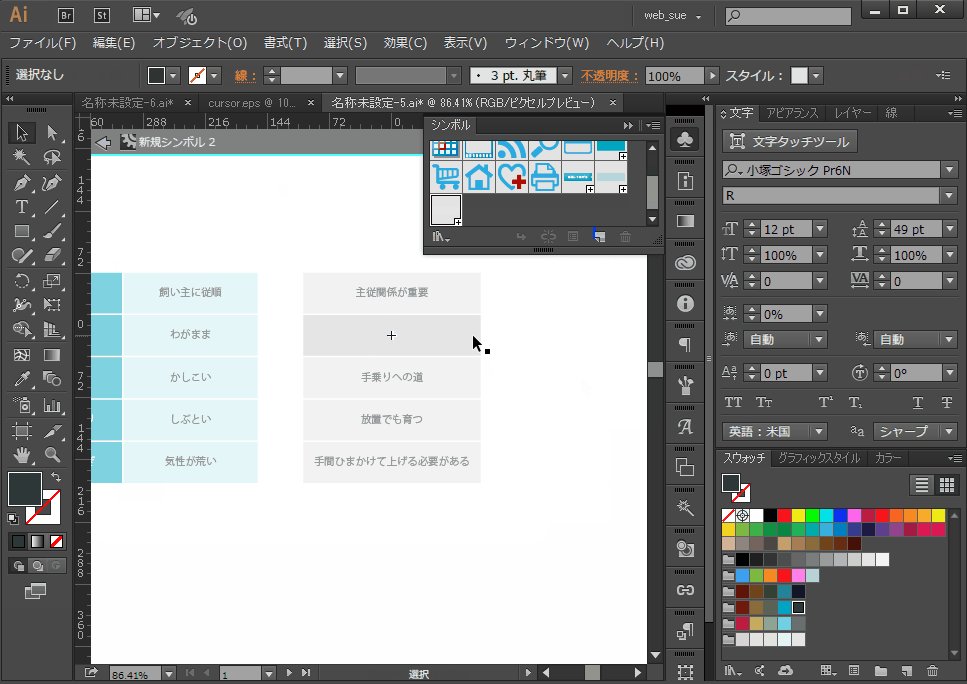
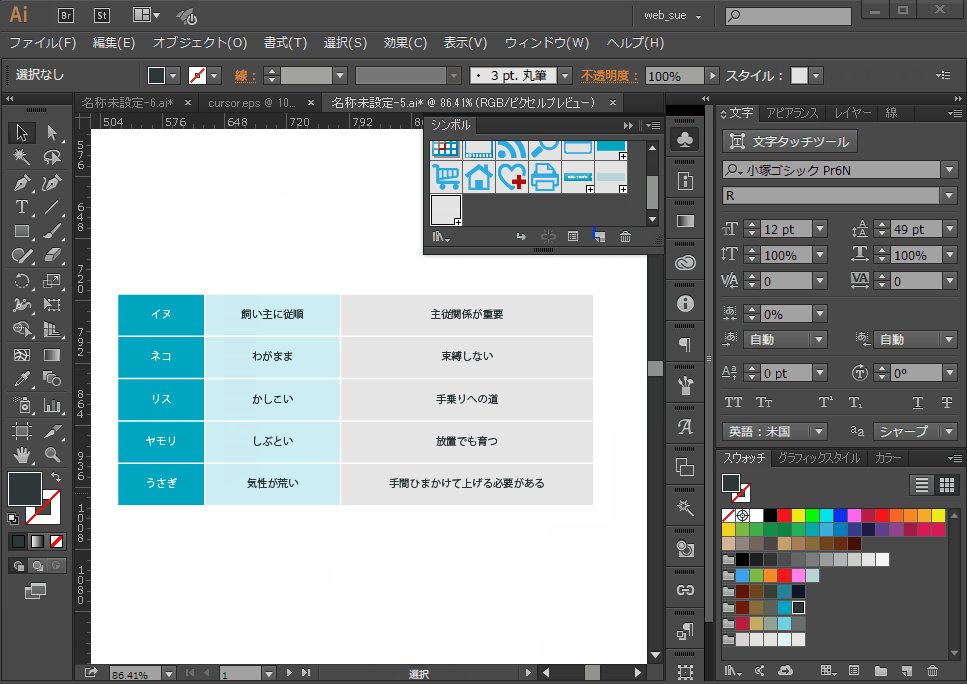
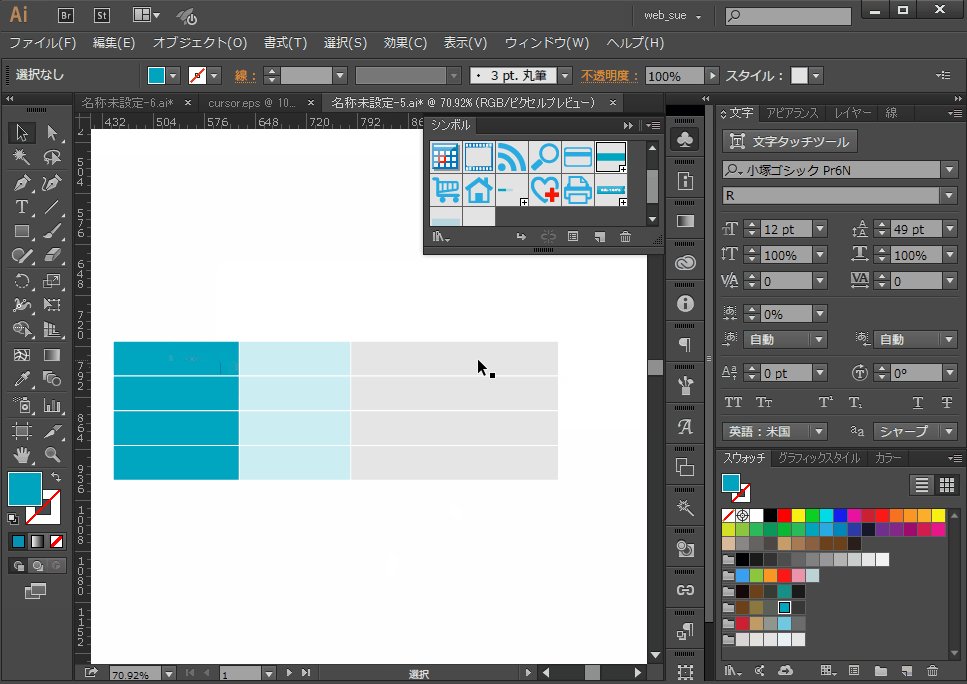
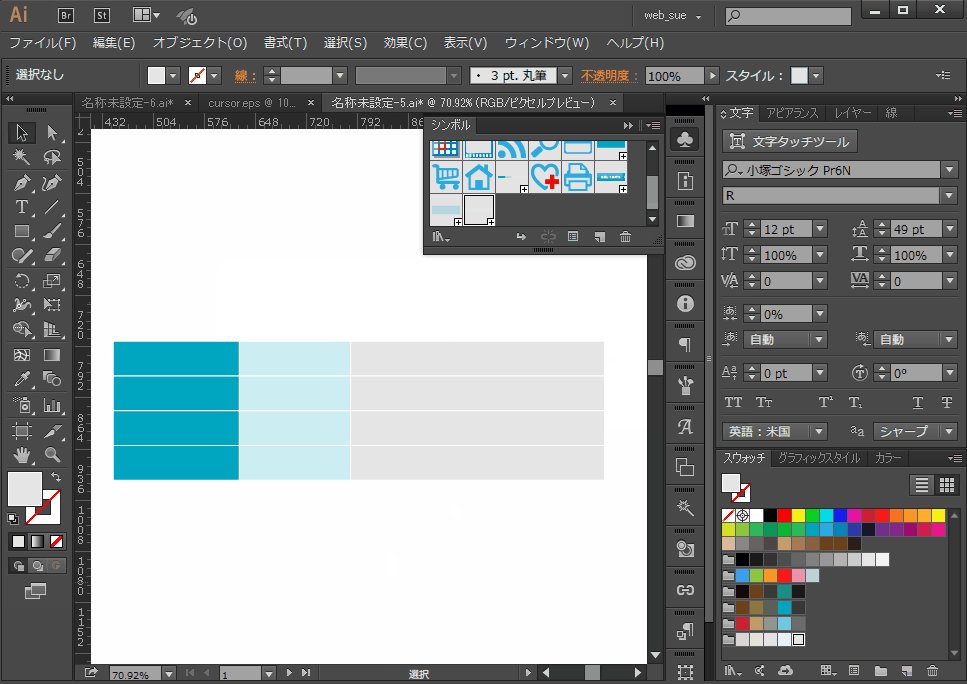
たとえば、うまく使えば表なんかにも使えそう

制作過程(倍速です)

これはいいぞ・・・
なにげに表って面倒なので、こんだけパッとできるのはうれしい。
マスクがかけられなかったり、シンボル化したオブジェクトはアートボードに変換できないなど、
デメリットはあるものの使えそう。
あと、シンボルのネスト化(入れ子)ができるのは感激!
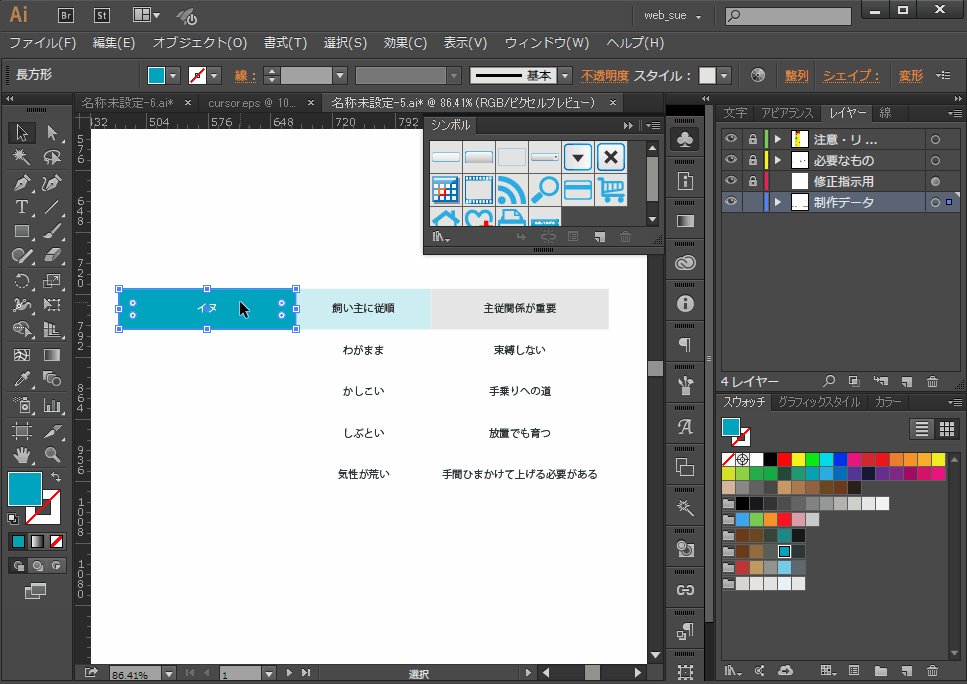
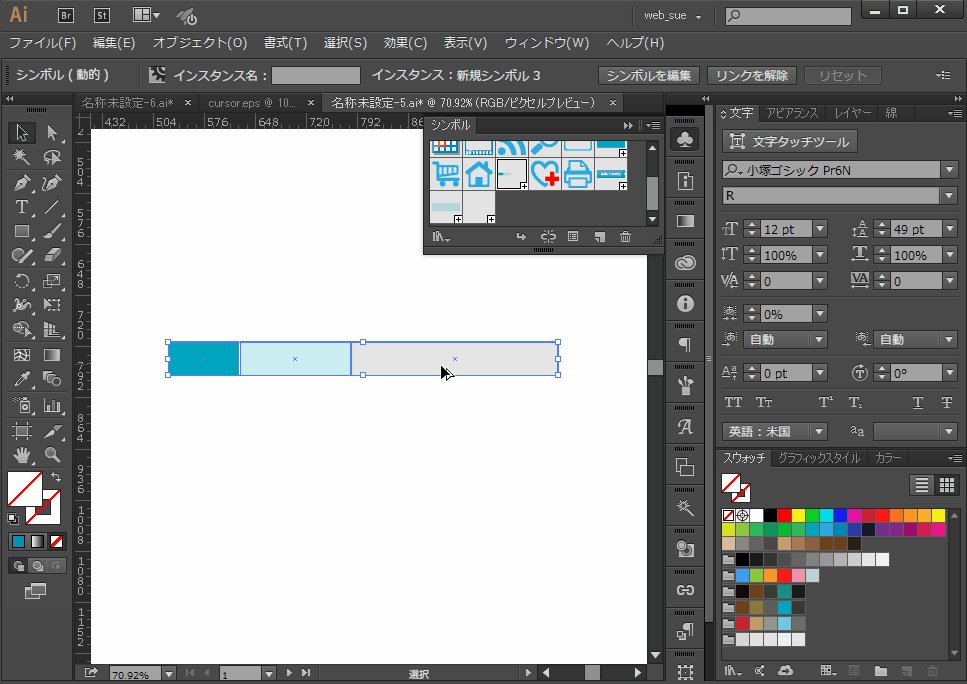
さっきの表のベースでやつとこんな感じ。すでに各々のボックスはシンボル化している状態。
その上で、3つをまとめてシンボル化。
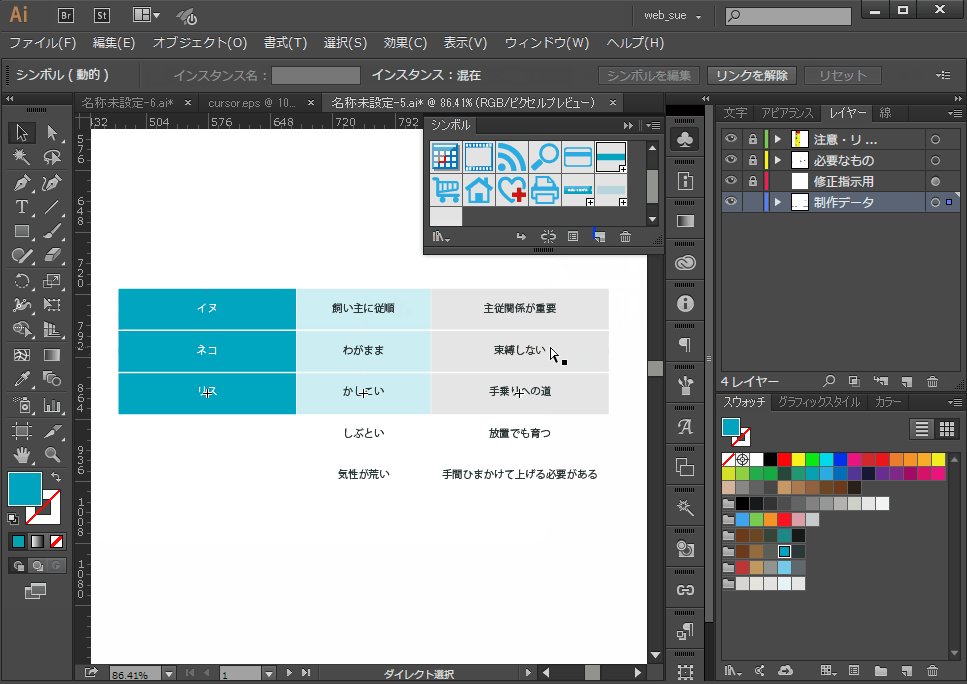
これで編集をかけると・・・

やだー!一発修正~~~~
なかなか使えますね、シンボル。
おそらくまだまだ小手先の技術しかないので、今後もう少し勉強していこうと思います。
2回に渡ってお伝えした時短テクニック、いかがでしたでしょうか?
少しでもお役に立てれば光栄です。
ではまた!
お仕事のご依頼・ご相談など、お気軽にお問い合わせください。