COLUMN

スマートでグラバーなスマートオブジェクト&シンボル(1)
弊社では基本的にイラストレーターでwebデザインを行っています。
あまりフォトショップを中心的に使ってデザインすることはないです。
ただ、デザインデータを提供いただいたときなどはしばしばPSDでデザインされていて、
それに手を加えていく案件もあったりします。
SUEはもともとフォトショッパーなのでホントはPSDのほうが安心だったり。
ただ、ベクターで触れるイラストレーターにも長所が沢山!
いまはベースにイラストレーターを使用しながらどちらのソフトも使い分けてデザインをしています。
そんなわけで!
この度、直しに強いデータを作るために!
フォトショッパー時代の知識をふんだんに盛り込んでみます。
そもそもスマートオブジェクトとは?
これ、案外難しいかと思うんですが、
「画像やオブジェクトを拡縮したり、
再編集が可能なオブジェクトに変身させたもののこと」
といえばわかりやすいでしょうか?
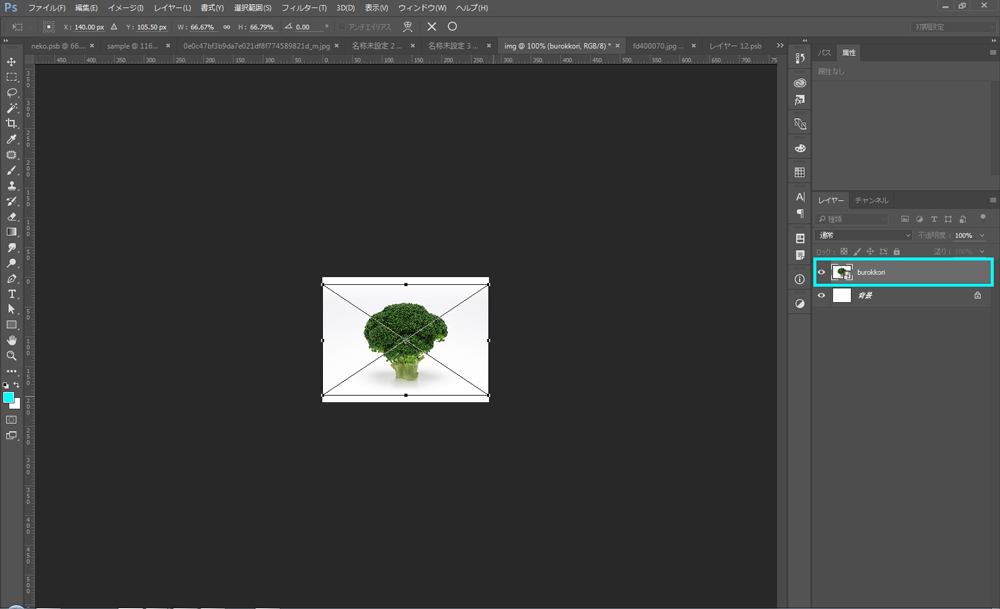
スマートオブジェクトにすると、対象のレイヤーにこんなマークが付くのですぐわかります。

詳しい使い方に関してはアドビさんのマニュアルなどを参考にして下さい。
https://helpx.adobe.com/jp/photoshop/using/create-smart-objects.html
ここではちょっとした使い方のコツをご紹介します。
具体的にはこんな感じ
画像付きで説明しましょう。
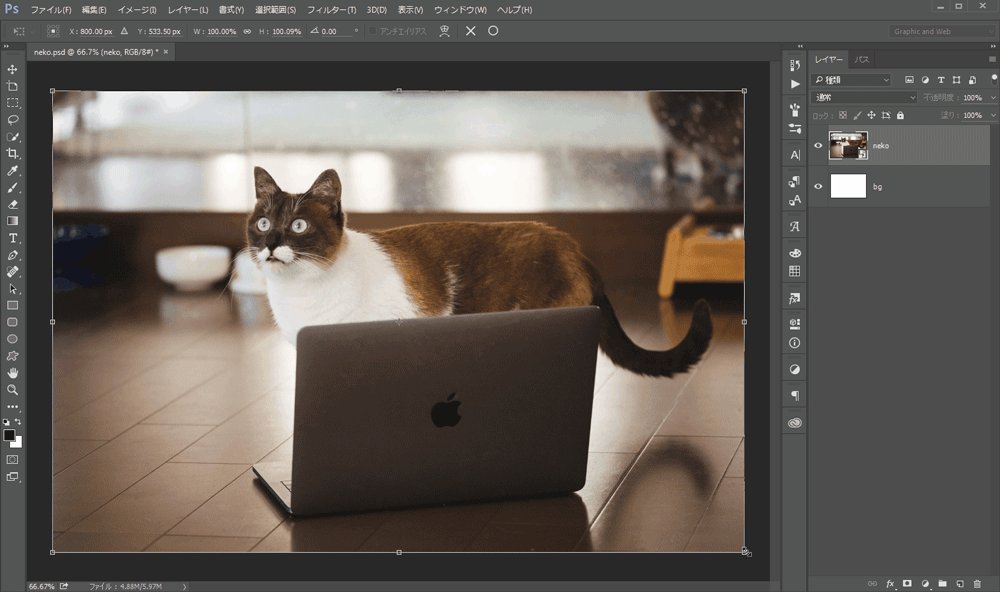
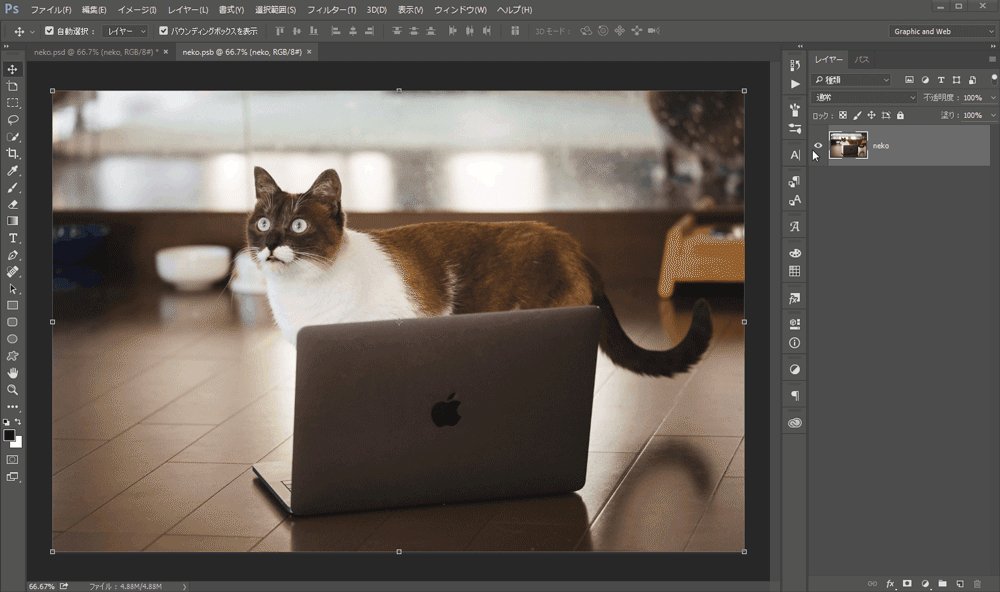
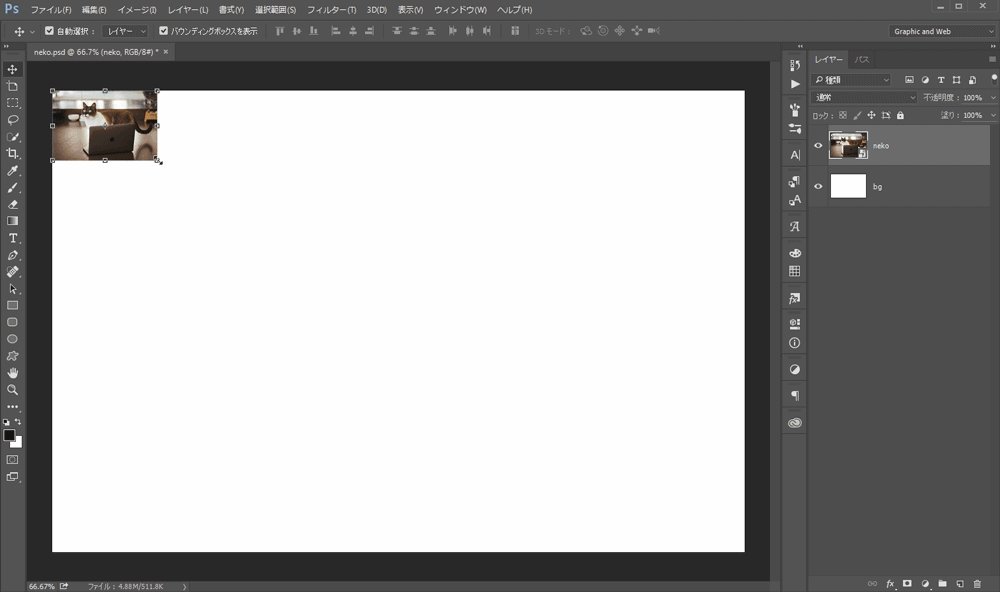
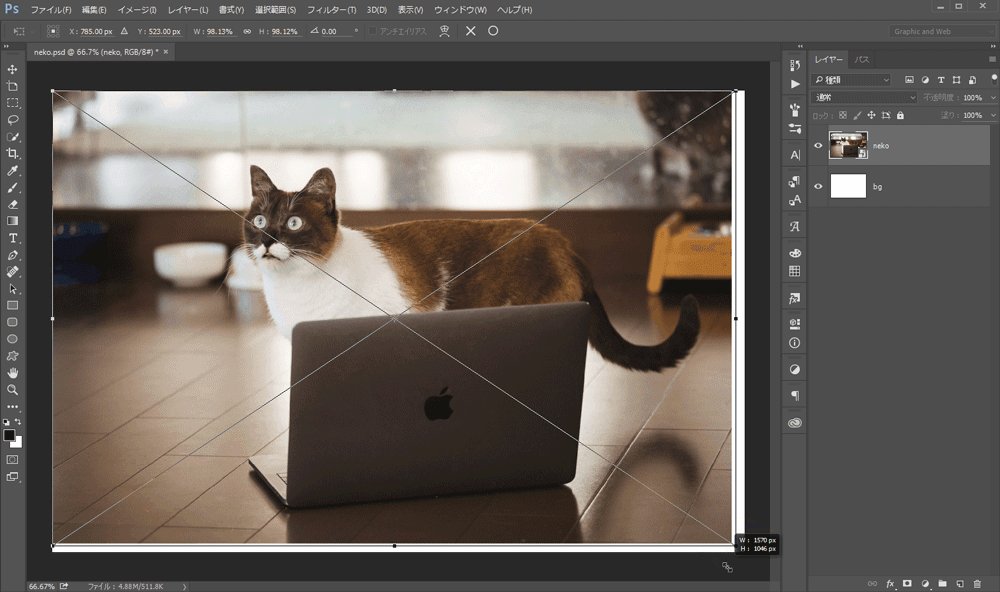
ここにフォトショップで開いた画像があります。

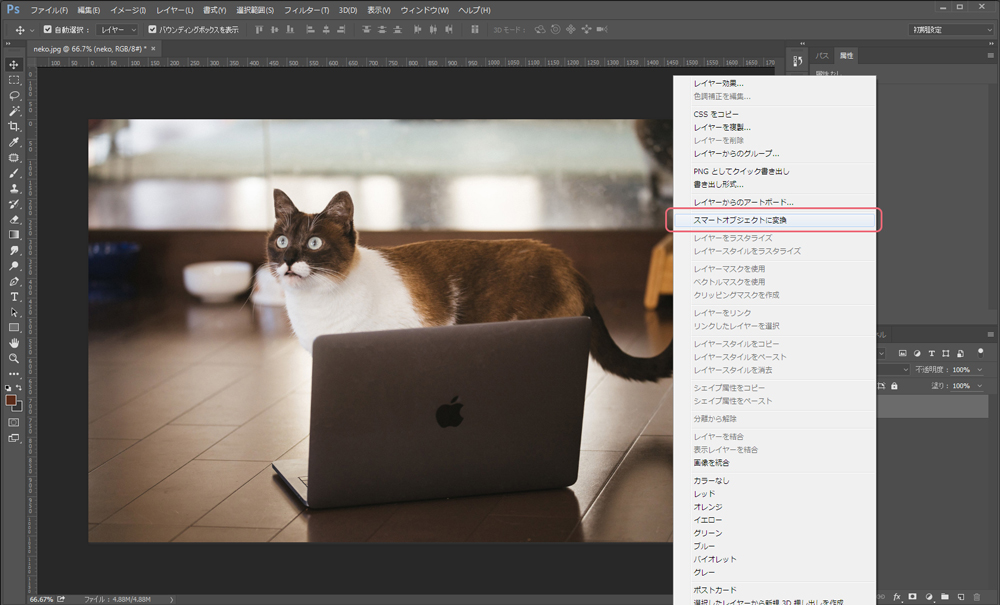
これを右クリックからのスマートオブジェクト化。

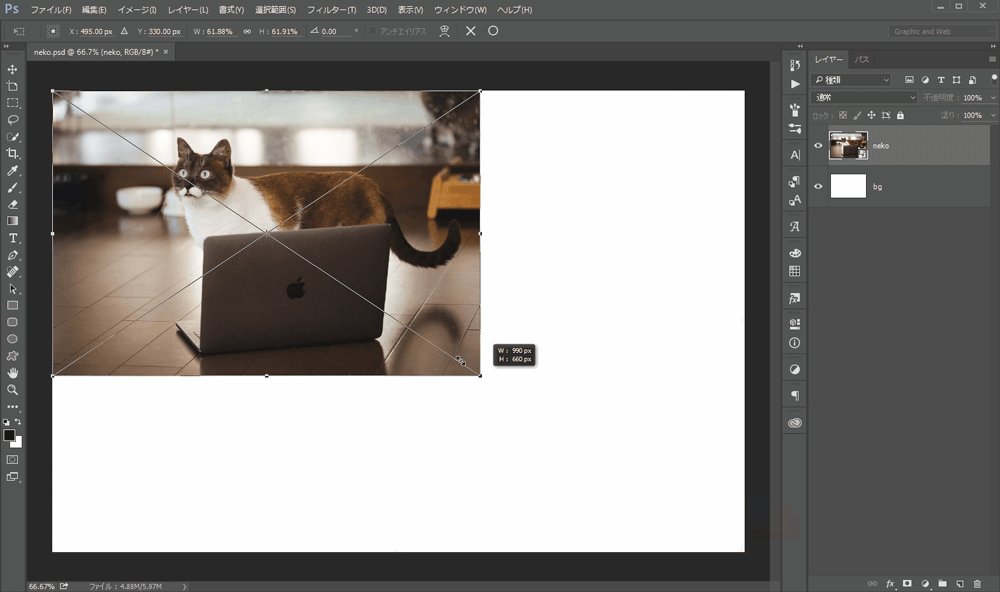
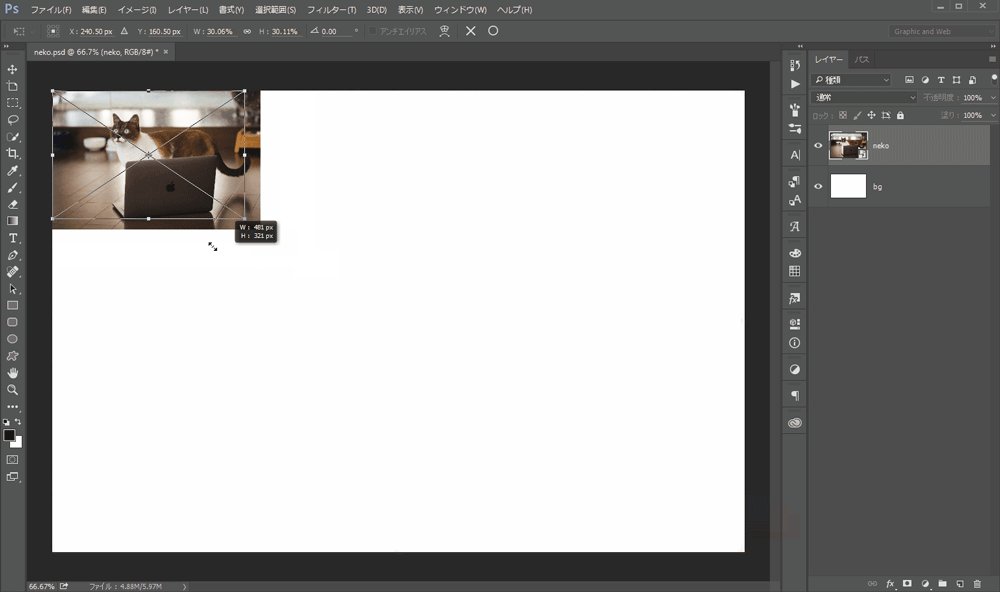
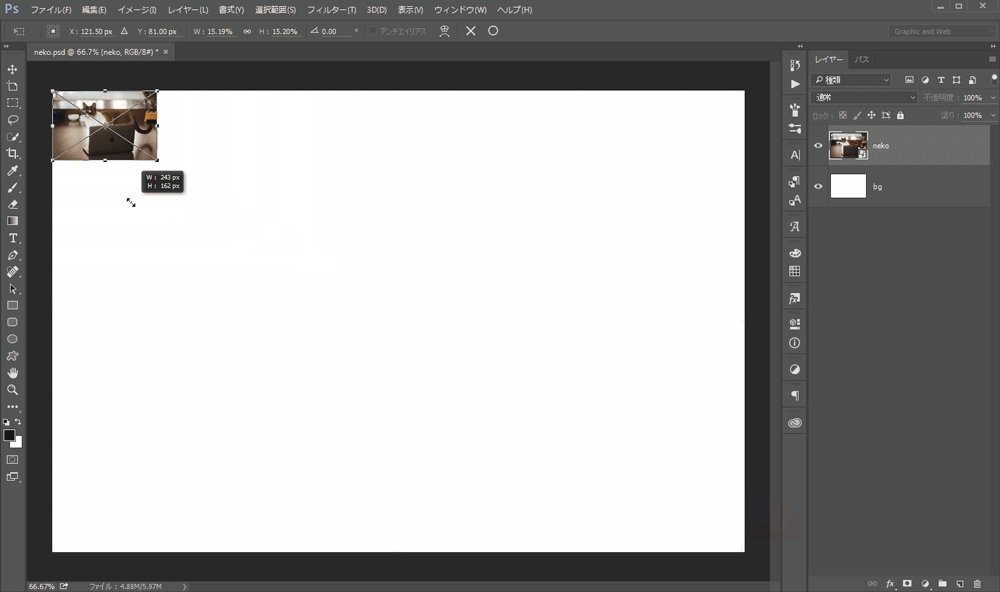
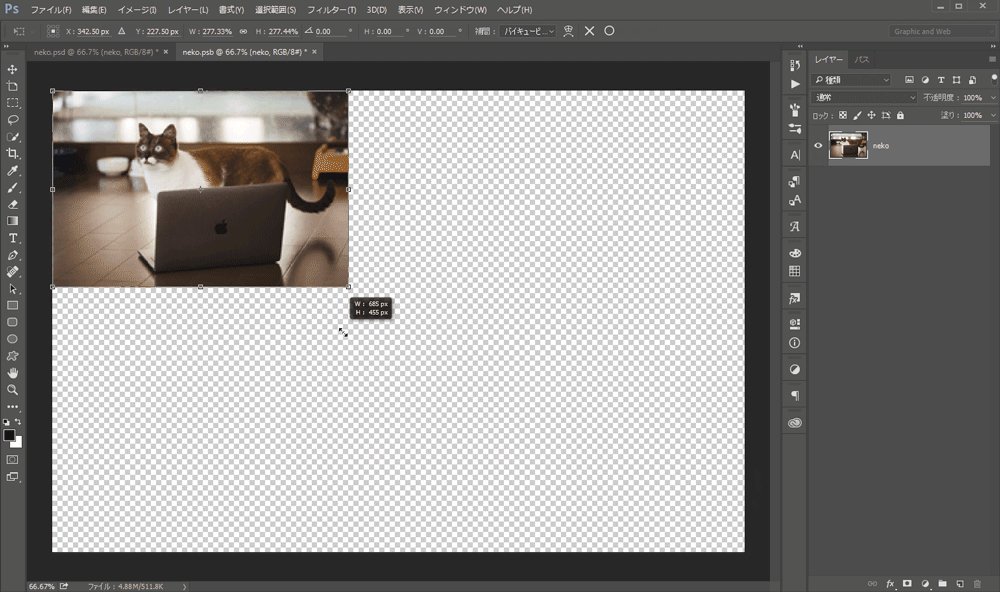
たとえばこれを「ぐぐ~~~」っと小さくして配置。

ちっさい画像になりました。

本来なら、この画像はもうちっちゃい画像になって、大きくできない。
こんな感じになる。
↓スマートオブジェクトではないとき


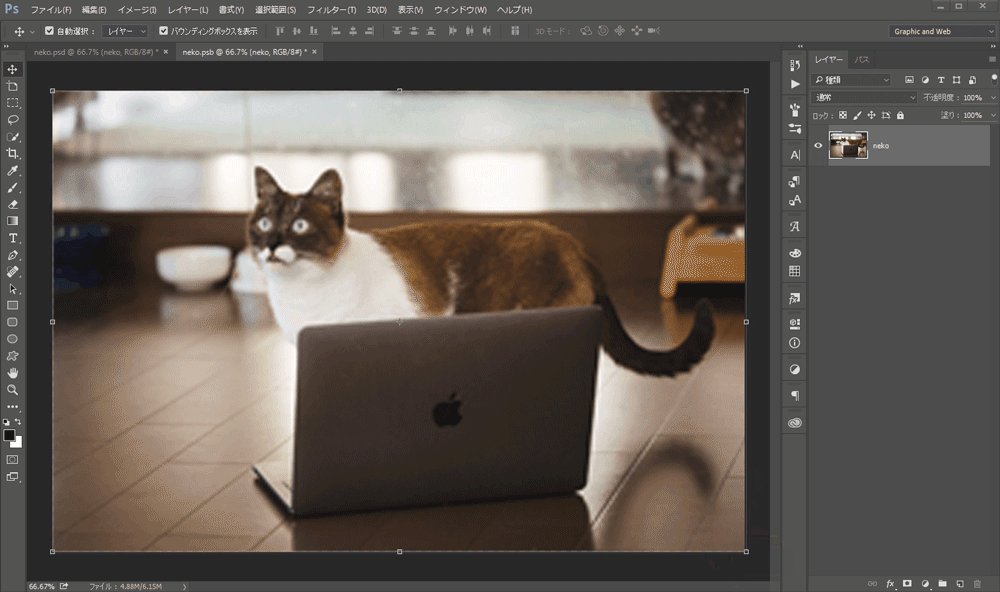
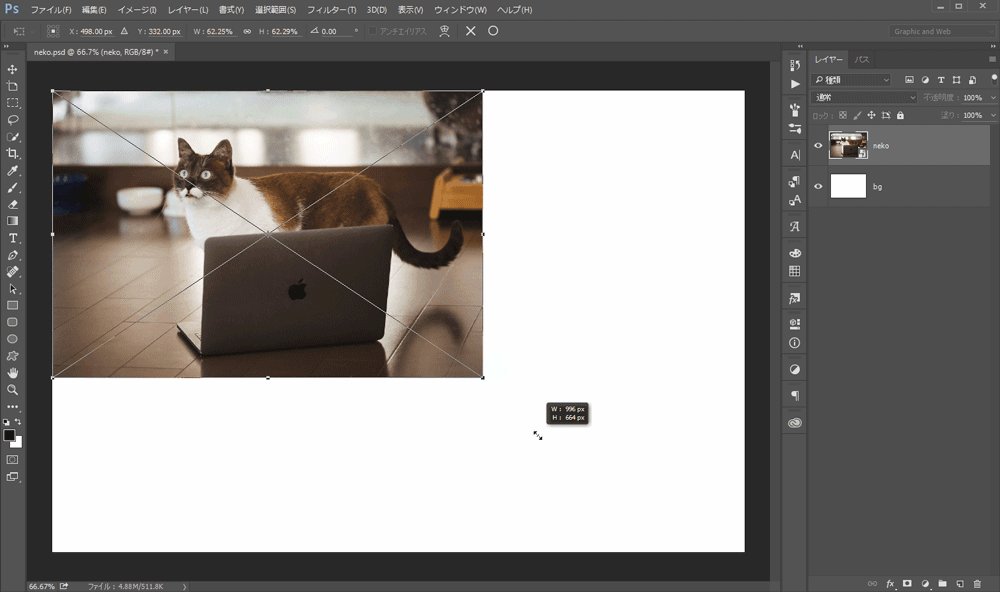
ところが!
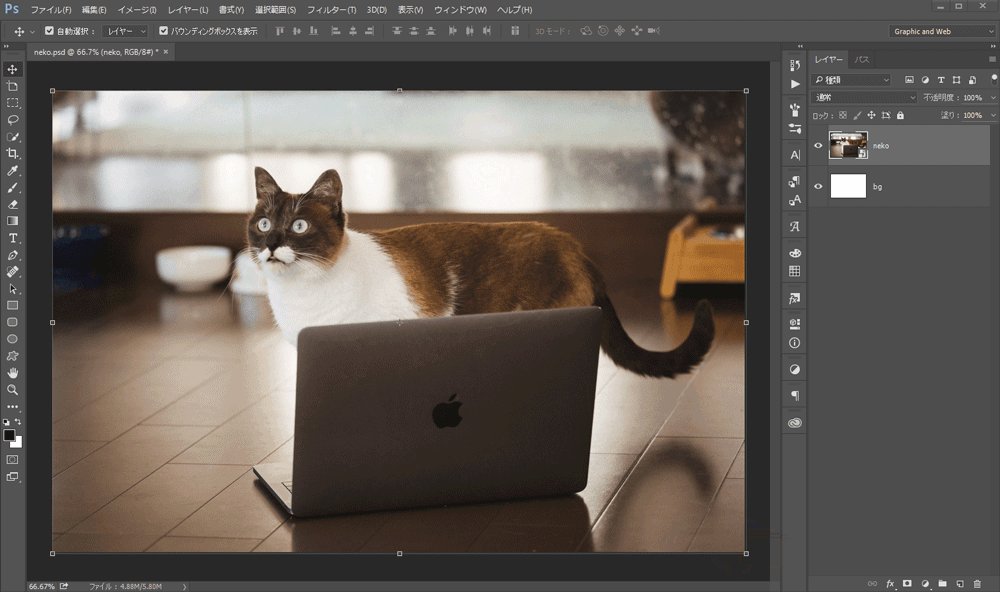
スマートオブジェクトなら・・・
大きくしても大丈夫!

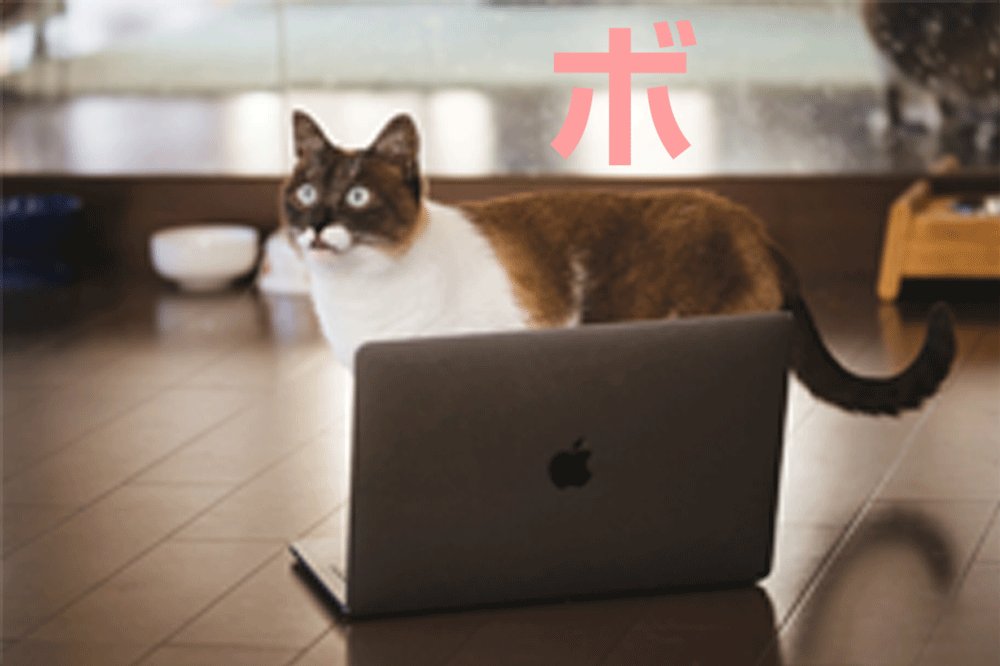
ただし!いわずもがな、元のサイズ以上に大きくするとボケるので注意。
もう一つ。
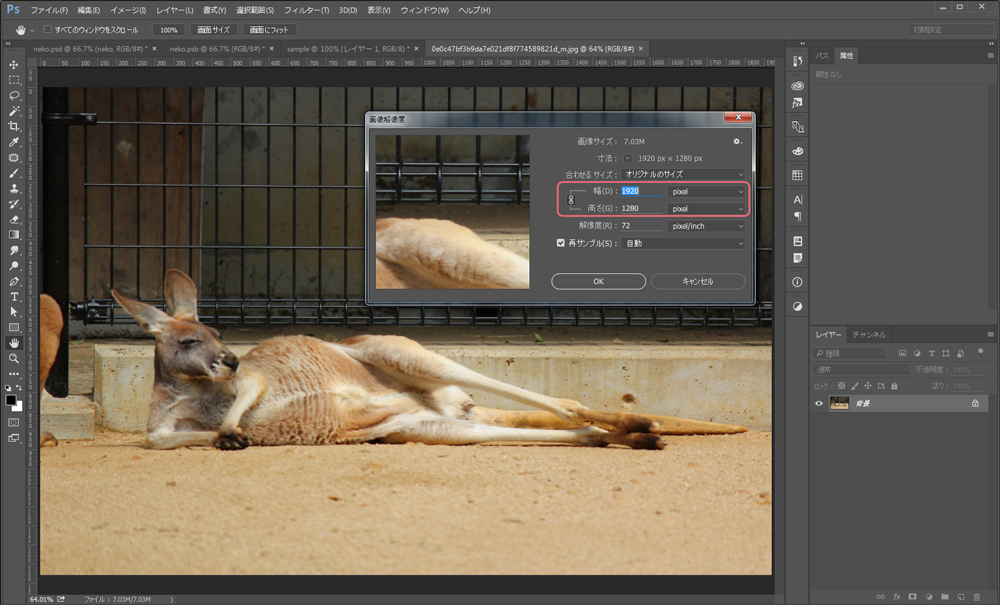
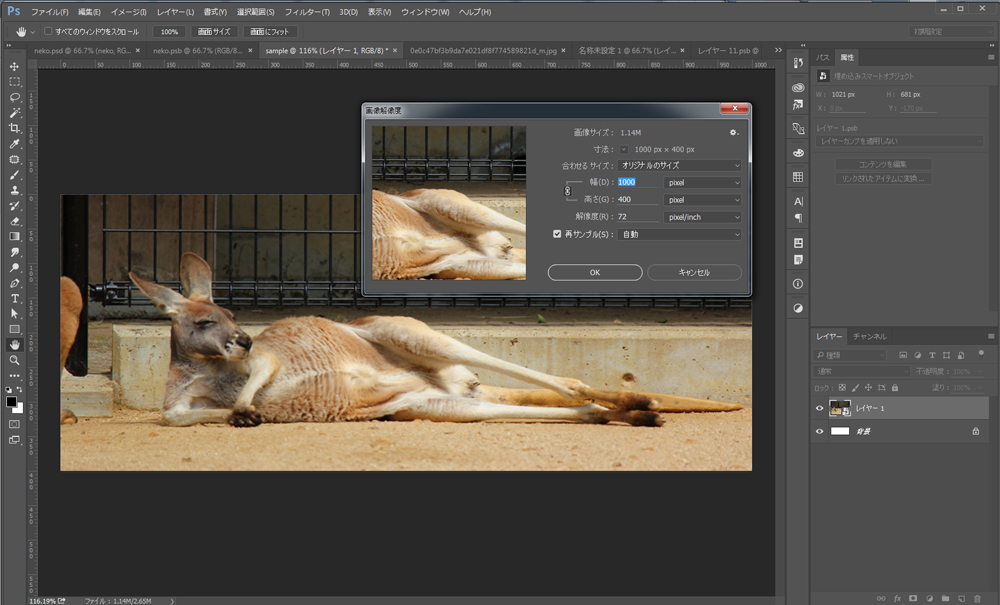
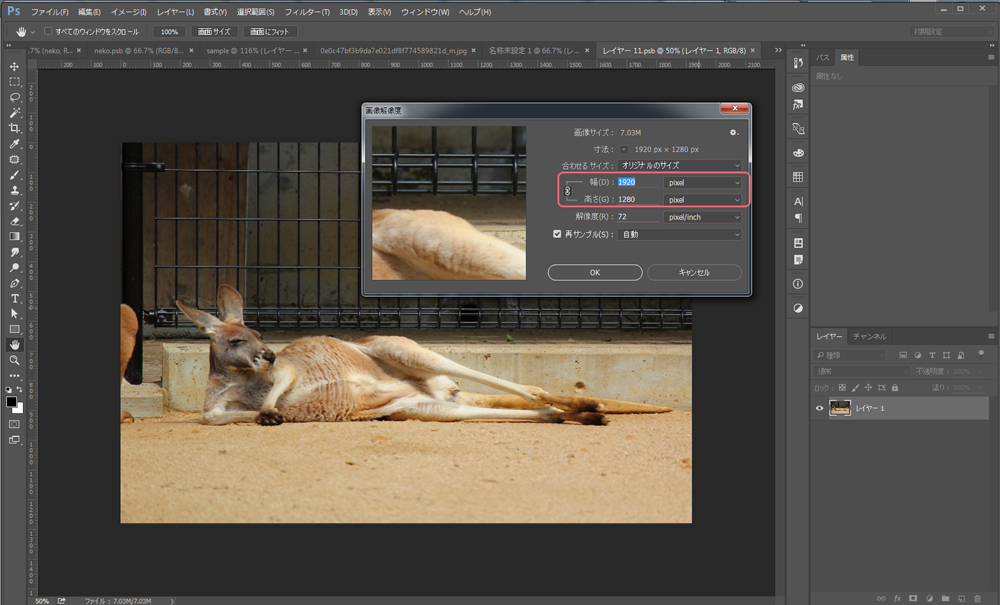
実際に使いたいのは1000x400pxの画像だとします。

でも、素材の画像は1920x1280pxもある。

でもトリミングの都合だったり、色味の変更だったり、この画像そのまま置いておきたい
(元データどれ使ったかとか管理するの面倒)そんなとき・・・
まずそのままの大きさで画像を貼り付けます。


そのままでスマートオブジェクト化。
こいつを縮小させ配置。


元の画像編集したい!やっぱ大きい画像が欲しい!ってときは・・・
対象のスマートオブジェクトをダブルクリック。

そうすると、もとの大きさの画像が出現!!!
神!
スマートオブジェクト化することで、はじめのノーダメージ画像の召喚に成功。
なにがありがたいって、たとえばwebとDTPの同時進行の場合。
webが先に進んでたりすると、画像の共有大変じゃないですか?
webだと大きいサイズの画像は必要ない場合が多いので、画像シュルシュル小さくして、
これ印刷に使いたいってときに大量の画像の山からこいつを探さないといけないなんてことも・・・
そんなときも、スマートオブジェクト化していれば元画像をすぐに召喚!便利~
リンクしている状態ではないので、元の画像がどこにあろうが、PSD一個で全部管理できます。
リンク切れなんてくそくらえ!
(余談ですが、フォトショップの作業に慣れているおかげで入社当初、
イラストレーターのデータで「リンク」配置にかなり苦戦しました。
なんで勝手に紐付かないんだ・・・と何度イライラしたことか・・・)
ダラダラ書きましたが、まとめると・・・
スマートオブジェクトはモンスターボールみたいなもんです。
様々なオブジェクトをスマートオブジェクト化することで
元の状態(能力)を保持したまま、編集(戦闘)が行なえます。
キミにきめた!ってスマートオブジェクトをダブルクリックすれば
さっきまで手のひらサイズだったモンスターボールから、原寸のモンスターが出てくる感じです。
スマートオブジェクトの本気
この機能を利用して、スマートオブジェクトの本気を見せまSHOW。
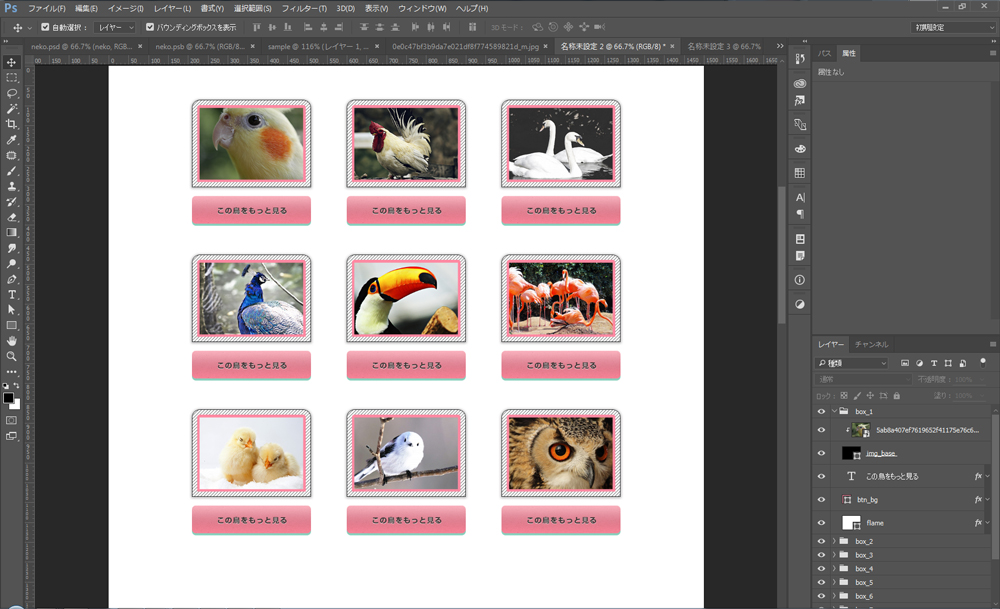
わかりやすいのはこんなふうに、
大量の同じあしらいのオブジェクトが並ぶとき。

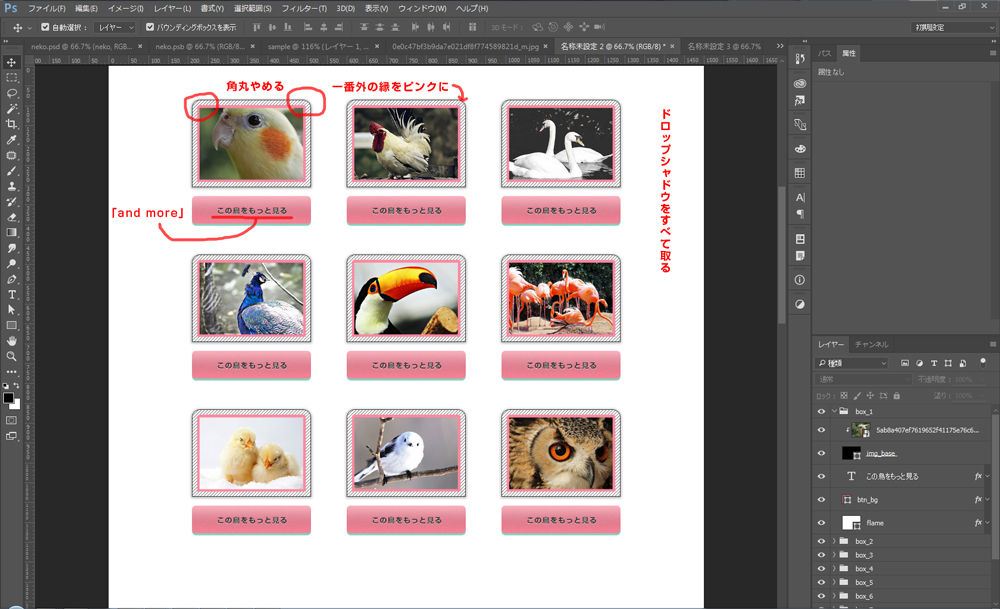
このあしらいをこんなふうに変更して、って修正かかったら・・・

・・・面倒ですよね。
考えたくもない。
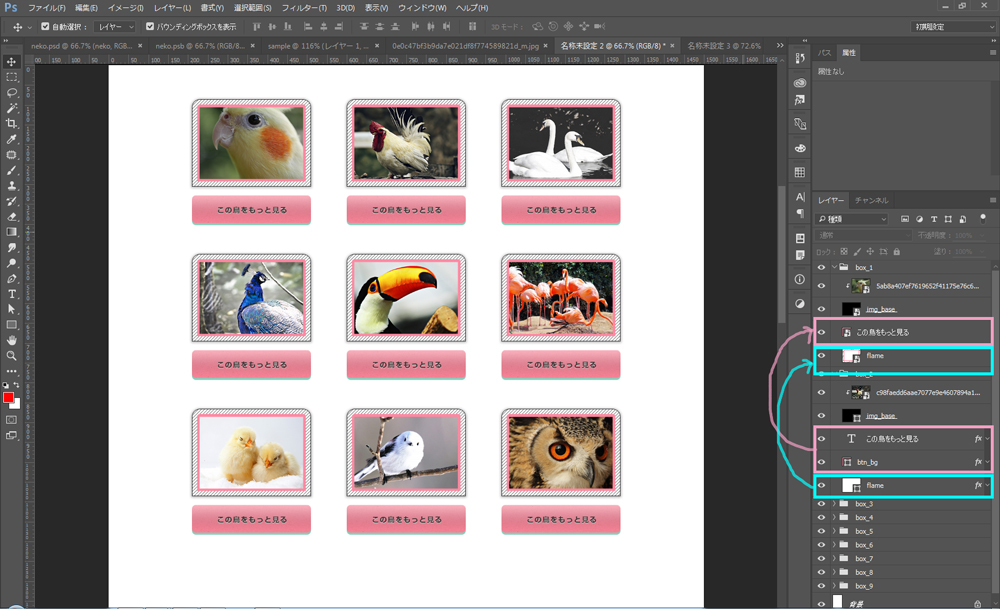
この場合、予見できる場合は先にひとかたまりをスマートオブジェクト化してコピーしておきます。
こんな感じ。

見た目は同じですが、レイヤーパネルはスマートオブジェクト祭りになります。
んで、ダブルクリックすると、別タブに元のモンスターが。

こいつを指示通り修正して・・・
保存。

元のファイルに戻ると・・・
何ということでしょう~!

一個変えただけで全部変わった!!時短!
画像が大量に並ぶ場合も、元の形のスマートオブジェクトを作ってクリッピングマスクで配置。
画像サイズが変わったときはスマートオブジェクト内をサイズ変更。
もとに戻ると全部変わる!ズボラが大好き。楽ちんです。
ここで注意。
ただのコピーをして下さい。
右クリックから出て来る「スマートオブジェクトを複製」
これを使用してしまうと元の木阿弥。
スマートオブジェクト同士がべつの次元のものになってしまい、
結局全部直さなきゃいけない羽目になります。
なんならスマートオブジェクトにしてる分いちいちダブルクリックする手間すら出てきます。
ご注意を。
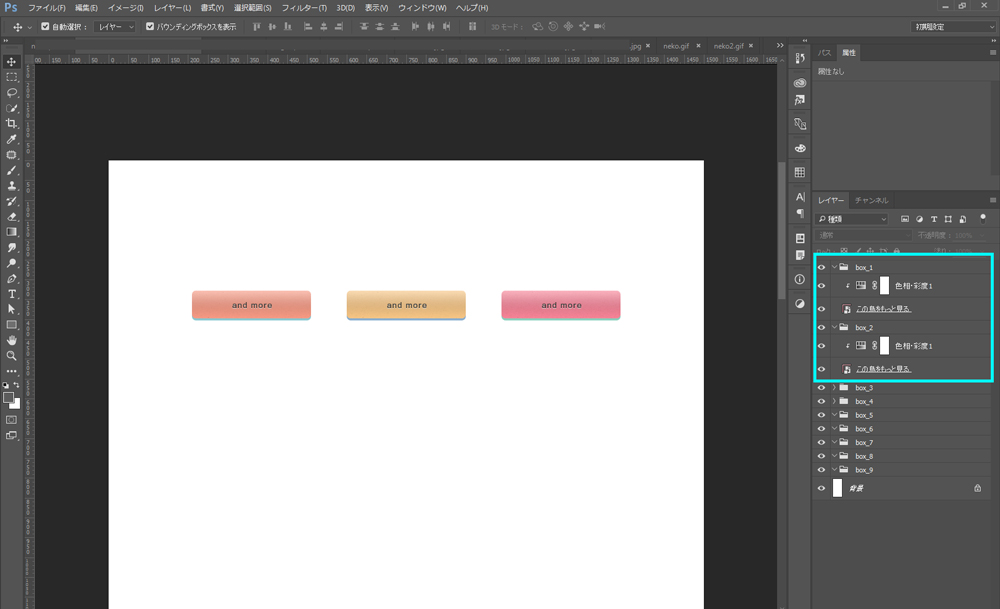
上記を応用して、こんなパターン
形は一緒だけど色が違うこんなやつ。

この場合は・・・ベースの形を作ってスマートオブジェクト化
色付けは色調補正でひょいっと。
元の形に修正がかかったときは、スマートオブジェクトをダブルクリックして編集。
保存して制作用のデータに戻れば・・・

一発編集完了!
ここで注意!
注意が必要なのは、拡縮させるとき。
スマートオブジェクト化してからちっさくしたり大きくしたりすると
オブジェクトがピクセルずれを起こします。
こんな場合は面倒ですが・・・
スマートオブジェクト内のデータの自体を大きくしたり小さくして対応して下さい。
DTP・WEB両方で使い回せるのはこんなとき。
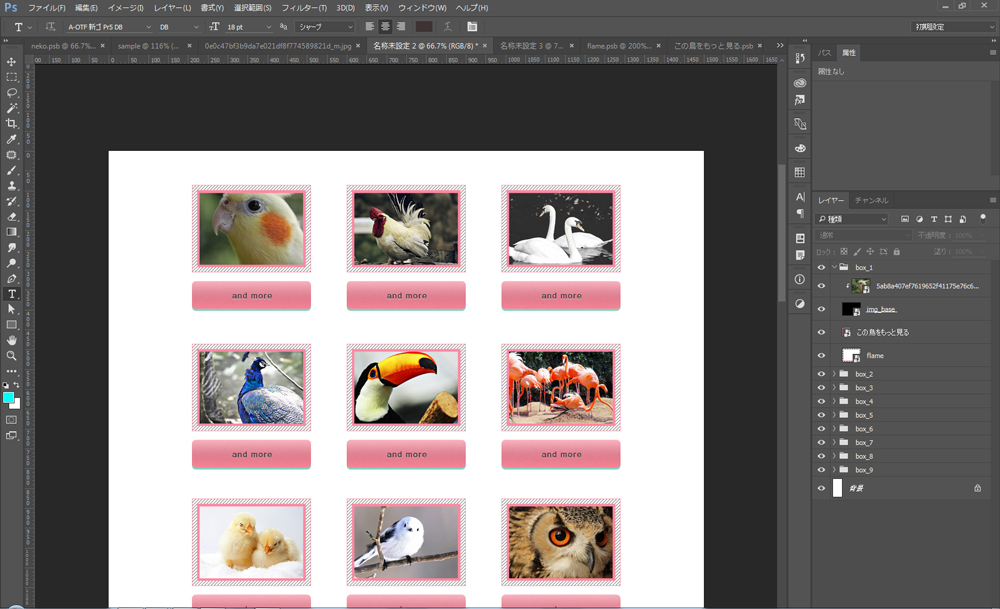
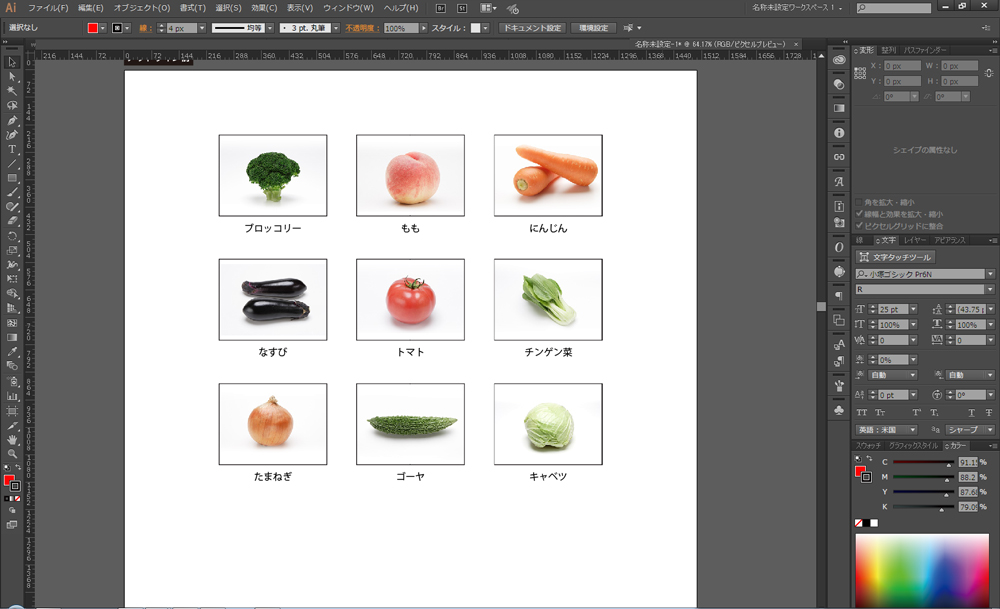
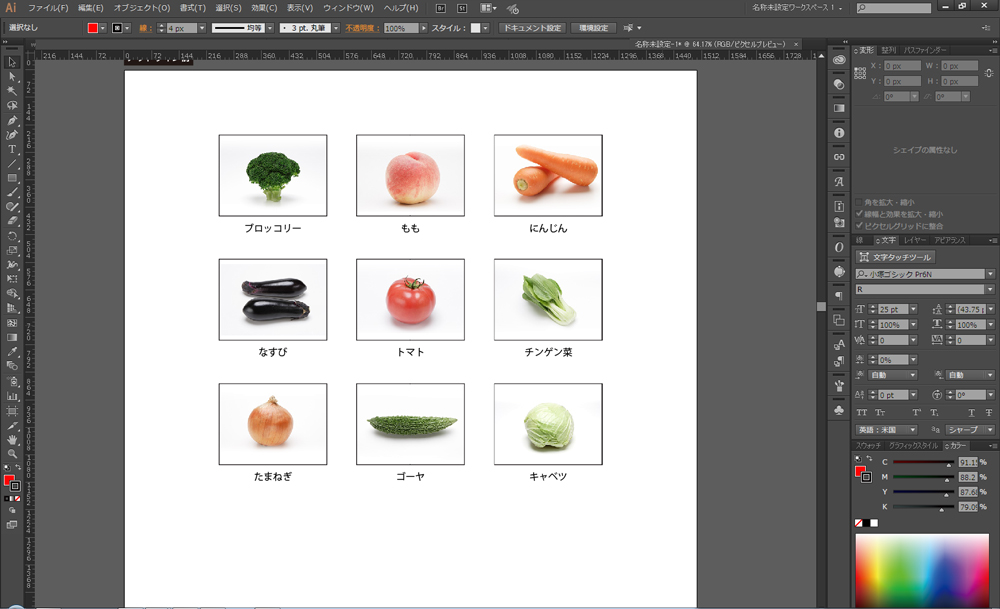
カタログ制作やECの商品登録で同じ大きさの大量の写真が並ぶ・・・
一個一個適切なサイズにするの面倒だしサイズや位置を揃えたい・・・

こんな場合は
まず任意のサイズで新規ファイルを制作。

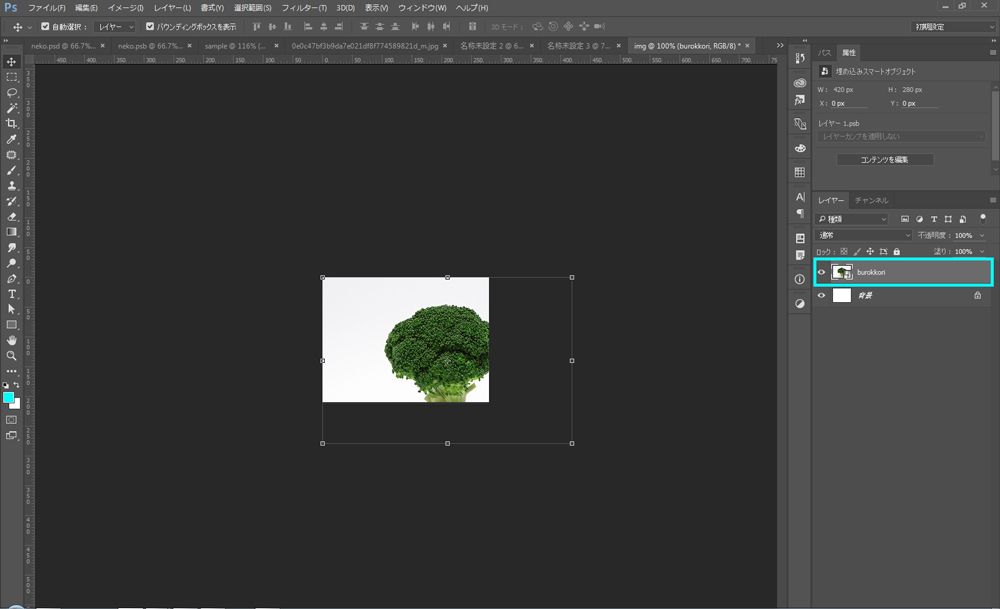
画像を配置。
このサイズの状態で個々にスマートオブジェクト化。

使用したいサイズに縮小させ、保存。

2つ目からはこのデータを複製、別名を付けて保存。
スマートオブジェクトを開き・・・
ここに次の商品を貼り付ける。

サイズが同じなのでぴったりハマります。
先にあった写真は消去。
保存して元に戻れば、入れ替え完了!
これを量産していくと・・・
ああ・・・美しい。

写真が縦・横パターンが有る場合は両方テンプレ作っておけばOK。
※まぁ、この手段が使えるのは、画像サイズがある程度揃っている場合に限りますが。
あと、オブジェクトを斜めに配置したいときなども便利。
一旦傾けない状態で配置してスマートオブジェクト化。
そこから傾けて調整。
修正がかかったときはスマートオブジェクトをダブルクリックで
真っ直ぐな状態のオブジェクトが出てくるので編集しやすいです。
と、ここまですばらしいスマートオブジェクトの話をしてきましたが、コヤツにも難点が・・・
デメリット
1・データが重くなる
ほんとに重いです。
スマートオブジェクトにしたときとしていないときでこんなに違います。

ファイルの共有・入稿データを制作する場合はスマートオブジェクトをラスタライズしておいたほうがいいかも。
ワークファイルと納品用データは別にしておいて、軽いデータにしてからお渡しするのも優しさ。
以前の職場では納品ファイルはほぼほぼ全部ラスタライズしてました。
2・画像自体の編集が一画面で行えない。
そう、スマートオブジェクト化するとフィルタはかけられるのですが、
消しゴムツールやブラシツールなどを直接使うことができません。
消しゴムするときは、スマートオブジェクトの中に入り、直接修正してもとに戻る必要があります。
ブラシツールに関しては新規レイヤーで上から重ねることで回避してました。
ただしこの方法だと、画像を動かして上のレイヤーがついてこなくて失敗したことが。
その場合は対象のレイヤーをリンクさせる、もしくは消しゴムツールと同様、
スマートオブジェクト内のデータを直接編集して保存するのがベター。
※あたしは怖がりなので、画像に基本直接ブラシなど使用せず、レイヤー重ねて制作してます。元のデータはなるべく元のママで。
最後に
便利なスマートオブジェクトさんのお話をすすめてきましたがいかがでしたか?
乱発しすぎると逆に編集が面倒になりますが、うまく使えばとっても便利なスマートオブジェクト。
ズボラデザイナーには必須のツールですのでぜひ利用してみて下さい!
次回はイラレにもスマートオブジェクトねぇのかよ・・・
元フォトショッパーのズボラSUEがイラレのシンボルを使ってみるの巻です!
ではまた!
お仕事のご依頼・ご相談など、お気軽にお問い合わせください。